UX Design im Blog: Nutze die Kraft der Nutzererlebnisse
Table of contents
5 Gründe für UX Design in Blog: Warum das Thema so wichtig ist
Das Nutzererlebnis, das UX Design in einem Blog schafft, ist oft der entscheidende Faktor, ob Besucher:innen bleiben oder gehen. Noch nicht überzeugt? Hier sind die fünf wichtigsten Gründe, warum du dem UX Design deines Blogs besondere Aufmerksamkeit schenken solltest:
- Leserbindung: Ein gutes UX Design macht deinen Blog nicht nur benutzerfreundlich, sondern schafft auch ein positives und einladendes Umfeld. Wenn Besucher:innen sich wohlfühlen, steigt die Wahrscheinlichkeit, dass sie regelmäßig zurückkehren. Im digitalen Zeitalter, in dem der Konkurrenzdruck hoch ist, kann eine starke Leserbindung den Unterschied ausmachen, ob dein Blog langfristig erfolgreich ist oder in der Informationsflut untergeht.
- Gesteigerte Conversion: Ein intuitives Design erleichtert den Leser:innen, den gewünschten Call-to-Action zu erkennen und auszuführen – sei es ein Newsletter Abonnement, der Kauf eines Produkts oder die Kontaktaufnahme. Eine einfache Navigation, klare Handlungsaufforderungen und minimierte Ladezeiten führen dazu, dass mehr Besucher:innen die gewünschten Aktionen durchführen.
- Markenwahrnehmung: Dein Blog repräsentiert dein Unternehmen im digitalen Raum. Er ist quasi das Magazin des Unternehmens. Ein professionelles, durchdachtes Design spiegelt Seriosität und Qualität wider. Es zeigt Besucher:innen, dass du Wert auf Details legst und das Beste für sie bereithältst. Dies stärkt das Vertrauen in deine Marke. Viele schließen von der Qualität des Blogs auf die Qualität der Produkte.
- Reduzierte Absprungrate: Ein unübersichtliches oder schwer verständliches Design kann dazu führen, dass Besucher:innen schnell die Geduld verlieren und die Seite verlassen. Ein gut strukturiertes UX Design hingegen, das auf die Bedürfnisse deiner Zielgruppe zugeschnitten ist, hält sie länger auf deinem Blog. Das erhöht nicht nur die Chance für Interaktionen, sondern verbessert auch deine SEO Performance.
- SEO Vorteile: Suchmaschinen wie Google legen großen Wert auf ein positives Nutzererlebnis, die User Experience. Websites mit einer guten UX haben bessere Rankings. Die Suchmaschine schätzt sie als nützlicher für die Nutzer:innen ein. Indem du in ein effektives UX Design investierst, verbesserst du nicht nur das Anwendererlebnis, sondern gibst deinem Blog auch die Chance, bessere Suchmaschinenrankings zu erzielen. Du gewinnst organische Reichweite, ohne dafür zu zahlen.
Wichtige Websites für UX Designer:innen
Für UX Designer:innen ist es unerlässlich, sich kontinuierlich weiterzubilden und über aktuelle Trends auf dem Laufenden zu bleiben. Schließlich ändern sich die Anforderungen und Möglichkeiten im digitalen Raum ständig. Das hat auch Auswirkungen auf das Design.
Hier sind fünf essenzielle Magazine und Webseiten, die jeder Profi im Blick haben sollte:
- Smashing Magazine: Dieses Online Magazin ist eine wahre Goldgrube für Webdesigner:innen und Entwickler:innen. Artikeln zu neuesten Designtrends sind hier nicht der Fokus: Das Magazin ist praxisorientiert und bietet wertvolle Ratschläge, Tutorials und Fallstudien. Die interaktive Community teilt innovative Lösungen und Best Practices, die in der täglichen Arbeit sehr nützlich sein können.
- A List Apart: Die Seite richtet sich an Menschen, die Websites erstellen. “A List Apart” untersucht das sich ständig weiterentwickelnde Webdesign Feld mit detaillierten Artikeln, die sowohl technische Aspekte als auch inhaltliche Überlegungen abdecken. Das Magazin hat einen besonderen Fokus auf Beispiele und Best Practices. Es ist ideal für diejenigen, die eine tiefere, reflektierte Auseinandersetzung mit ihrem Handwerk suchen.
- Interaction Design Foundation: Neben einer breiten Palette von Artikeln zu unterschiedlichen Usability Themen bietet die IDF auch Onlinekurse in vielen Bereichen des UX Designs an. Es ist eine großartige Ressource für diejenigen, die ihre Fähigkeiten vertiefen oder in ein neues Thema einsteigen möchten. Mit einer Kombination aus Theorie und Praxis fördert diese Seite ein umfassendes Verständnis des Fachgebiets.
- UX Magazine: Als umfassendes Magazin deckt UX Magazine alle Aspekte des UX Designs ab, von Grundlagen bis hin zu fortgeschrittenen Techniken. Die Artikel von Branchenexpert:innen bieten einen aktuellen Überblick über Trends, Werkzeuge und Best Practices. Es ist ein Muss für alle, die auf dem neuesten Stand bleiben möchten.
Inspiration: Die besten Beispiele für gelungenes UX Design in Blogs
UX Designs in Blogs sind natürlich visuell. Deshalb ist es besonders hilfreich, sich einige Beispiele anzusehen, die ein besonders nutzerzentriertes Design haben.
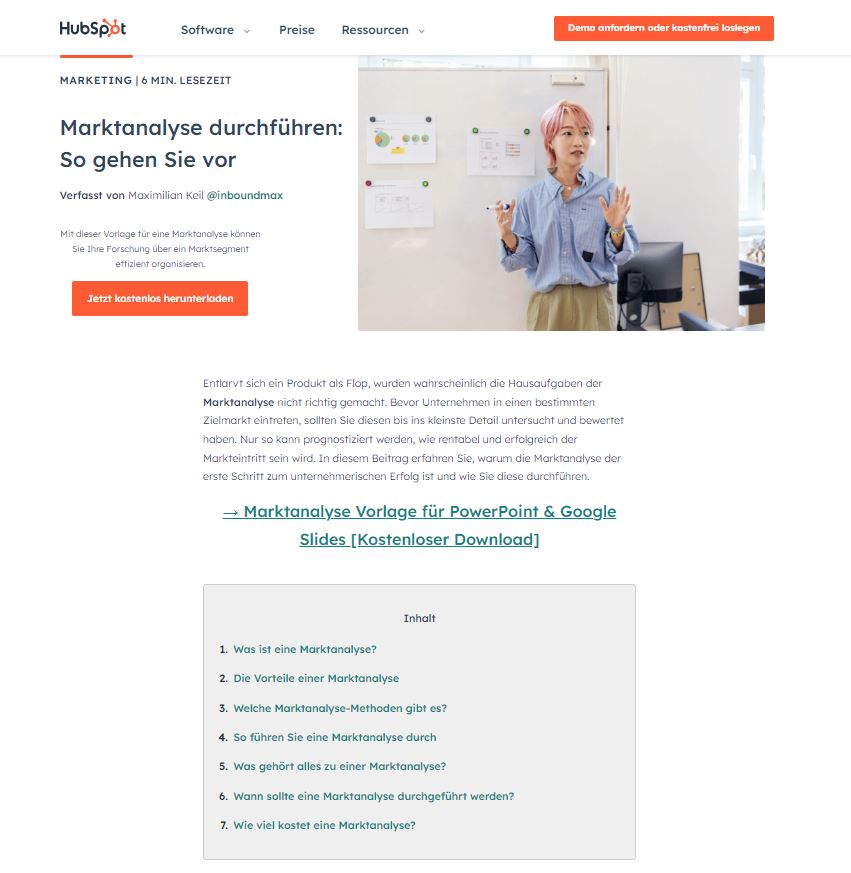
Hubspot
Im Marketing ist Hubspot ein sehr erfolgreicher Blog, der in den Rankings zu verschiedenen Suchbegriffen immer wieder auftaucht. Was macht den Blog so erfolgreich? Ein Faktor ist das UX Design des Blogs. Folgende Elemente finden wir sehr gut:
- Passende CTAs, die Leser:innen in die nächste Funnel Stage ziehen
- Inhaltsverzeichnis für die Struktur
- Infoboxen zur Definition
- Bullets
- Sprechende Zwischenüberschriften
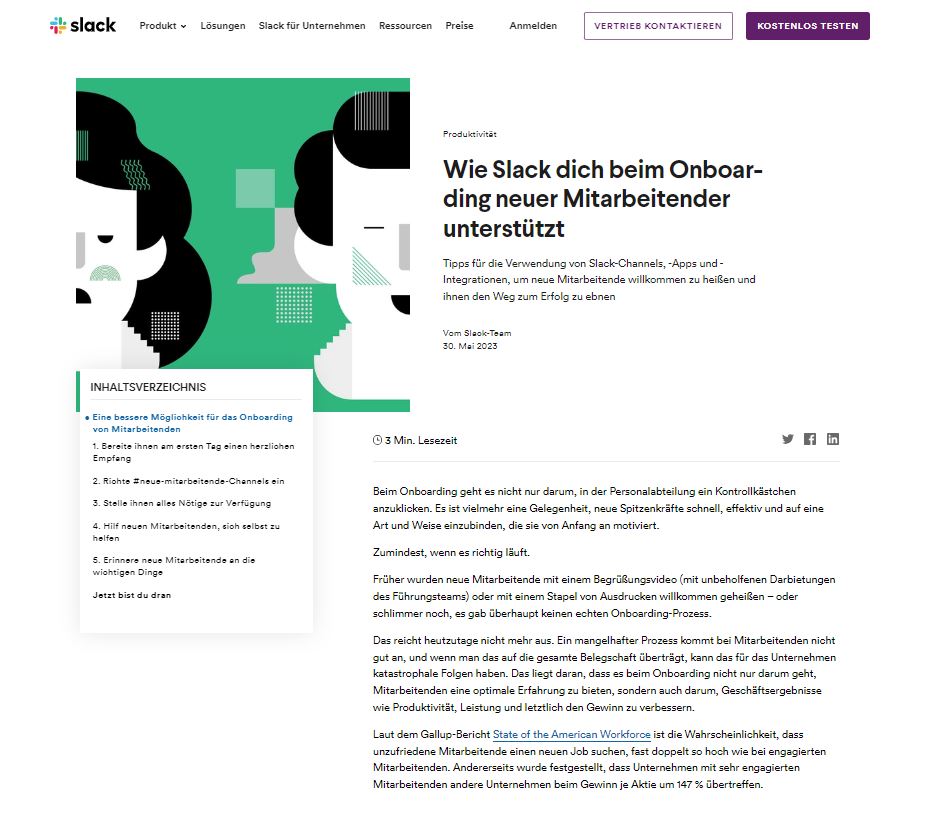
Slack
Das beliebte Tool zur Kommunikation im Unternehmen setzt ebenfalls auf die Kraft von Content und punktet im Blog durch ein einheitliches Design und eine nutzerzentrierte Experience beim Lesen. Folgende Aspekte gefallen uns:
- Klares, aufgeräumtes Design
- Mitlaufendes Inhaltsverzeichnis zur ständigen Orientierung
- Hoher Wiedererkennungswert der Grafiken
- Klarer CTA am Ende, der allerdings visuell noch unterstützt werden könnte
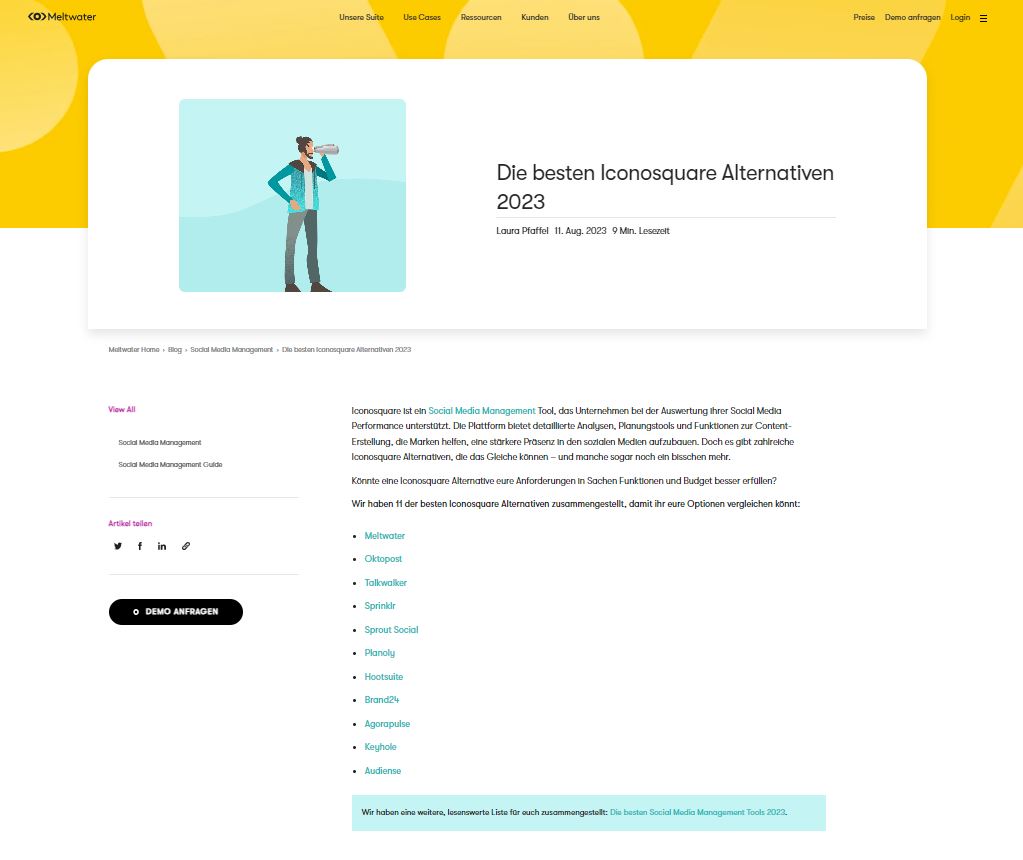
Meltwater
Das Social Listening Tool nutzt im Blog ebenfalls zahlreiche UX Design Elemente, die das Lesen abwechslungsreich, übersichtlich und einfach gestalten. Hiervon kannst du dich inspirieren lassen:
- Klares UX Design mit hohem Wiedererkennungswert
- Inhaltsverzeichnis mit Sprungmarken
- Boxen, um Inhalte hervorzuheben und zusammenzufassen
- Charts und Einblicke ins Tool, die Mehrwert bieten
Die Customer Journey und die Bedeutung von UX Design
Die Customer Journey beschreibt nicht nur den Weg, den Kund:innen durchlaufen, bis sie eine Kaufentscheidung treffen: Sie beschreibt die Reise mit einem Unternehmen insgesamt. Im besten Fall ist das ein endloser Loop bestehend aus immer wiederkehrenden Transaktionen.
Ein optimiertes UX Design im Blog kann diesen Prozess unterstützen, indem es Hürden minimiert und klare Handlungsaufforderungen bietet. Damit steigerst du nicht nur die Zufriedenheit und Experience deiner Nutzer:innen, sondern erreichst auch deine Unternehmensziele effektiver. Das Design führt User:innen gezielt durch ihre Journey.
Die Customer Journey spiegelt die unterschiedlichen Kontaktpunkte und Phasen wider, die Kund:innen durchlaufen, während sie sich informieren, entscheiden und letztlich handeln. Die Analyse dieser Reise ermöglicht es Marketingspezialist:innen, gezielte und effektive Strategien an jedem Punkt des Weges einzusetzen.
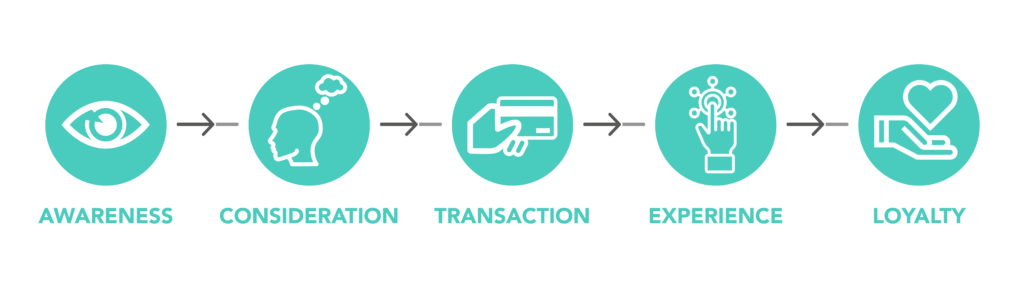
Im Marketing unterteilen wir die Customer Journey in verschiedene Stages:

Awareness (Bewusstsein)
In dieser Phase werden potenzielle Kund:innen erstmals auf ein Produkt, eine Dienstleistung oder eine Marke aufmerksam. Das passiert oft durch Werbung, Mundpropaganda oder die organische Suche (Google).
Ziel ist es, das Bewusstsein zu schärfen und Interesse zu einem umsatzrelevanten Thema oder einem Unternehmen selbst zu erzeugen.
Consideration (Überlegung)
Hier beginnt der:die Kunde:in, aktiv nach Lösungen für ein spezifisches Problem oder Bedürfnis zu suchen.
Unternehmen bieten in dieser Phase detaillierte Informationen, Produktvergleiche, Kundenbewertungen oder Fachartikel. So geben sie den potenziellen Kunden:innen die Informationen, nach denen sie suchen – können ihr Produkt bzw. ihre Lösung aber gleichzeitig attraktiv positionieren.
Transaction (Entscheidung)
Nachdem der:die Kunde:in alle Optionen in Betracht gezogen hat, trifft er:sie eine Kaufentscheidung.
Marketingmaßnahmen in dieser Phase könnten Rabattaktionen, Sonderangebote oder persönliche Beratungen sein, um den Kaufprozess zu unterstützen.
Es ist wichtig, dass dieser Prozess so reibungslos wie möglich gestaltet ist, um Abbrüche zu vermeiden. Dazu gehören klare Preisangaben, sichere Zahlungsmethoden und eine intuitive Navigation.
Experience (Erlebnisse)
Nach dem Kauf ist die Customer Journey noch nicht vorbei – das ist auch eine sehr wichtige Tatsache, die beim UX Design der Seite eine Rolle spielen sollte. Nun ist es das Ziel, Kund:innen zufrieden zu machen. Sorge dafür, dass sie das meiste aus deinem Produkt herausholen, indem du ihnen Anweisungen und Tipps gibst. Individuelle Beartungen auch nach dem Kauf können vor allem im B2B sinnvoll sein.
Loyalty (Bindung/Loyalität)
Streng genommen, reicht es nicht Kund:innen zufrieden zu stellen. Du musst sie so sehr von deinem Unternehmen überzeugen, dass sie wiederkommen oder sogar zu Markenbotschafter:innen werden.
Maßnahmen in dieser Phase können Kundenservice, Treueprogramme oder Upselling Angebote sein.
Jede dieser Stages erfordert spezifische Marketingstrategien und -taktiken. Indem Marketingexpert:innen die Customer Journey verstehen und analysieren, können sie ihre Botschaften und Angebote genau auf die Bedürfnisse und Erwartungen ihrer Zielgruppe abstimmen. Im Zusammenhang mit dem UX Design des Blogs sind die ersten Stages der Awareness und Consideration entscheidend. Hier sollte immer das Ziel sein, Nutzer:innen in die nächste Funnel Stage zu ziehen.

Wichtige Content Marketing Elemente für ein gelungenes UX Design
Ein gelungenes UX Design ist mehr als nur ein “schönes” Design. Es muss zum Unternehmen passen, hochwertig wirken, den Leser:innen Mehrwert bieten und auf die Marketing bzw. Unternehmensziele einzahlen.
Design ist zwar oft subjektiv oder wird „einfach“ als hochwertig wahrgenommen, ein Stück weit kannst du das Thema UX Design aber auch neutralisieren. Damit du eine erste Orientierung deiner Möglichkeiten im UX Design für den Blog hast, haben wir einen Werkzeugkasten erstellt. Dieser bietet dir einen Überblick über verschiedene Elemente, welche die Experience der Nutzer:innen deines Blogs verbessern können.
Der Werkzeugkasten unterteilt sich in drei Bereiche: Struktur, Lesbarkeit, Design.
Struktur
Die Struktur eines jeden einzelnen Artikels muss für Leser:innen intuitiv verständlich sein und übersichtlich wirken. Der Grund: Online lesen wir oft nicht linear, sondern springen genau dort hin, wo wir die Informationen erwarten, nach denen wir suchen. Für diese Art des Lesens muss der Aufbau aber sehr klar sein.
Im UX Design kannst du das mit folgenden Elementen unterstützen und eine nutzerzentrierte Experience fördern:
- Bullets: Bullets lockern lange Sätze und Aufzählungen auf. User:innen können sie ggf. überspringen, falls sie irrelevant sind.
- Zwischenüberschriften: Zwischenüberschriften sagen, worum es in einem Kapitel geht. Die Überschriften sollten sprechend sein, nicht nur kreativ. Überschriften sind elementar im UX Design eines jeden Blogs. Oft bietet sich eine Struktur aus H1, H2 und H3 an. In den meisten Fällen ist eine noch feinere Aufteilung verwirrend.
- Inhaltsverzeichnis: Ein (klickbares) Inhaltsverzeichnis zeigt Leser:innen direkt, worum es wo in dem Artikel geht. Im besten Fall läuft das Inhaltsverzeichnis beim Herunterscrollen sogar mit, sodass Leser:innen zu jeder Zeit wissen, wo im Artikel sie sich befinden.
Lesbarkeit
Ähnlich wie bei der Struktur, geht es bei der Lesbarkeit auch darum, das nonlineare Lesen online zu unterstützen. Im Gegensatz zur Struktur geht es aber darum, mit Designelementen, Informationen schnell erfassbar zu machen. Leser:innen wissen auf einen Blick, worum es geht, und ob sie den Abschnitt lesen oder überspringen möchten. Zusätzlich solltest du vor allem lang wirkende Texte auflockern. Das UX Design des Blogs kann dabei entscheidend sein:
- Infoboxen: Wichtige Informationen, Merksätze oder spannende Nebengedanken kannst du mit Infoboxen vom Rest des Textes abheben.
- Autorenbox: Eine Autorenbox mit Informationen zur Person lädt den Text mit Vertrauen auf.
- Tabellen: Tabellen bündeln Informationen und machen Werte, Kennzahlen und Fakten schnell auslesbar.
- Zusammenfassung: Eine kurze, vom Design abgehobene Zusammenfassung des Textes gibt eiligen Leser:innen schnelle Informationen. Am besten steht dieses Element am Anfang des Artikels.
- Element für Vor- und Nachteile: In vielen Fällen informieren sich Nutzer:innen, um anschließend eine Entscheidung zu treffen. Ein Element, in dem du – ähnlich wie bei einer Tabelle – Vor- und Nachteile gegenüberstellst, ist dabei sehr hilfreich.
Design
Vor allem lange Texte wirken abschreckend, wenn sie nur aus Buchstaben bestehen. Schon beim ersten Öffnen sind User:innen erschlagen, im Zweifel ohne, dass sie überhaupt angefangen haben zu lesen. Was du für eine positive Experience brauchst, sind visuelle Designbausteine, die ansprechend wirken. Mit diesen UX Design Elementen im Blog schaffst du Abhilfe:
-
- Grafiken / Charts: Grafiken können viele Zusammenhänge oder Prozesse besser greifbar machen, als eine Beschreibung im Text. Ein einheitliches Regelwerk für die Gestaltung im Blog lässt die Grafiken hochwertig wirken und zahlt auf die Brand ein.
- Bildwelt: Bilder solltest du einsetzen, wenn sie einen Mehrwert bieten. Den Text mit Dekobildern aufzulockern, ergibt wenig Sinn, weil der:die User:in zusätzlich scrollen muss. Zudem zieht es Ladekapazität, erhöht den Energiebedarf und auch nicht im Sinne einer nachhaltigen Website ist. Achte neben dem Mehrwert auch auf eine einheitliche Bildwelt.
- Icons: Icons neben kleineren Textabschnitten können auf die Struktur und schnelle Erfassung von Inhalten einzahlen.
Fazit
Ein gut durchdachtes UX Design ist für Blogs unerlässlich. Es lässt deine Seite hochwertig erscheinen – und oft überträgt deine Zielgruppe diesen Eindruck auch auf deine Dienstleistungen und Produkte. Ein gelungenes UX Design bietet Leser:innen darüber hinaus eine positive Experience, was wiederum auf die Unternehmensziele einzahlt. Du siehst: Alles in allem gibt es keine Ausreden, das Thema ernsthaft anzugehen.
Du brauchst Unterstützung oder wünscht dir eine Beratung? Als Agentur für UX Design und Conversions wissen wir, wie wichtig ein gelungenes UX Design ist. Wir haben schon zahlreiche UX Projekte begleitet, bei denen wir wertvolle SEO Verbesserungen erzielten und den Traffic unserer Kund:innen steigern konnten. Eine gute Übersicht dazu findest du bei unseren Case Studys. Kontaktiere uns gern, um das Beste aus deinem Blog herauszuholen!