Der Weg zur nachhaltigen Website: So geht’s!
Table of contents
Warum brauchst du eine nachhaltige Website?
Wie kommt es zu dem extrem hohen CO₂ Verbrauch beim Surfen und was hat das mit deiner Website zu tun? 2018 war das Internet zusammen mit seinen Technologien für 3,7 Prozent der Treibhausgasemissionen verantwortlich – ungefähr so viel wie auch die Flugzeugindustrie verbraucht. Durch die zunehmende Digitalisierung, nicht zuletzt durch die Pandemie angetrieben, wächst diese Zahl eher als dass sie schrumpfen.
Die Emissionen der Digitalisierung entstehen durch die Rechenleistungen, Rechenzentren, die Kühlung und Stromversorgung tausender Server. Auch dein Router, WLAN und dein Mobilfunknetz benötigen Strom. Jede Datenübertragung vom Server auf das jeweilige Endgerät kostet Strom – sei es eine Google Suche, der Besuch einer Website oder das Streamen der Lieblingsserie.
Die Rechnung ist dabei ganz einfach: Je mehr Daten eine Website transferiert, desto höher ist der Strom- bzw. Energieverbrauch und damit auch der CO₂ Verbrauch. Zu den übermittelten Daten gehören Codezeilen, Bilddateien, Videoteile, Grafikelemente, eben alles, was auf der Website zu finden ist. Dabei bezieht sich der Aufruf der Website und der damit verbundene CO₂ Ausstoß immer auf den einzelnen User bzw. die einzelne Userin, das bedeutet: Eine durchschnittliche Website verbraucht pro Seitenaufruf etwa 4,6 Gramm CO₂, das sind das bei monatlich 20.000 Views gleich 1104 Kilogramm CO₂ pro Jahr. Das ist etwa so viel wie ein PKW verbraucht, der 9 Mal die Strecke von Berlin nach München fährt.
Indem du eine nachhaltige Website erstellst, kannst du allgemein und pro Besucher:in CO₂ einsparen. Der Vorteil: Mit Anpassungen deines Webdesigns wird deine Website nicht nur nachhaltiger und umweltfreundlicher, du verbesserst gleichzeitig auch die Nutzerfreundlichkeit und den Grad der Suchmaschinenoptimierung durch schnellere Ladezeiten.
Wenn eine nachhaltige Website mein SEO verbessert, erhöhe ich ja auch meinen Traffic und steigert das dann nicht wieder den CO₂ Ausstoß? Dieser Gedankengang ist sehr verständlich, jedoch halten Websites, die nicht CO₂ neutral sind, User:innen nicht von ihrem Besuch auf dieser Seite, geschweige denn von ihrer Google Suche ab. Wenn du mit deiner neutralen Website also besser rankst, nimmst du den Platz einer anderen Website ein, die potenziell nicht klimafreundlich ist. Geklickt wird eh, so wird am Ende makroökologisch betrachtet mit deiner Top rankenden klimafreundlichen Website jede Menge CO₂ Emissionen eingespart.
Indem du deine Website sichtbar auf nachhaltig umstellst, generierst du außerdem eine positive Marken- bzw. Unternehmenswahrnehmung. Dabei können dir ein grünes Webdesign und Zertifikate oder Siegel, die deine Website als CO₂ neutral auszeichnen, helfen.
Wie wird deine Website grün?
Um deine Website nachhaltig zu machen und somit etwas für den Umweltschutz zu tun, musst du vor allem Maßnahmen der CO₂ neutralen Gestaltung auf deiner Website durchführen. Andere finden nicht direkt auf deiner Website statt. Wir haben für dich die wichtigsten Maßnahmen hier zusammengeschrieben:
Green Hosting
Der Weg hin zu einer nachhaltigen Website beginnt bei deinem Webhost. Denn dein CO₂ Verbrauch ist gleich ein ganz anderer, wenn du für den Energiebedarf deines Hostings regenerative Alternativen wie Solar-, Wasser- und Windenergie nutzt. Bei Green Hosting arbeiten die Hoster der Website mit Ökostrom und erneuerbaren Energien, sie setzen auf effiziente Klimatisierung und betreiben ein eigenes Rechenzentrum.
Ob dein Host “grün genug” ist und Ökostrom nutzt, kannst du auf verschiedenen Websites überprüfen, wie zum Beispiel auf https://www.websitecarbon.com/ oder auf https://www.thegreenwebfoundation.org/. Hier kannst du außerdem checken, wie hoch dein CO₂ Ausstoß insgesamt ist.
Auf einem Host mit grünem Strom solltest du dich aber nicht ausruhen – es ist wie gesagt der erste Schritt auf deinem Weg zu einer grünen Website. Du musst zudem die Ursachen des CO₂ Ausstoßes der Website in Angriff nehmen. Wie du das umsetzen kannst, zeigen dir die nächsten Maßnahmen.
Daten sparen: Bilder und Videos komprimieren
Wie bereits erwähnt gilt: Je mehr Datentransfer stattfindet, desto höher der Energieverbrauch und die CO₂ Emissionen. Bilder und Videos, vor allem jene, die nicht optimiert sind, tragen enorm dazu bei. So bilden Bilder und Videos einen großen Teil der Treibhausemissionen einer Website. Das kannst du reduzieren, indem du Bilder und Videos entfernst und/oder sie optimierst.
Weniger ist weniger
Weniger Bilder, weniger CO₂ Emissionen. Prüfe also zunächst, ob es Bilder auf deiner Website gibt, auf die du auch verzichten könntest. Hierzu gehören bspw. dekorative Bilder oder redundante Bilder, die keinen Mehrwert liefern.
Bilder komprimieren
Für die Kompression deiner Bilder gibt es verschiedene Tools. Bei der Verkleinerung deiner Bilder kann dir bspw. tinypng.de oder natürlich Photoshop helfen. Allgemein bieten sich statt JPEG und PNG eher die Bildformate WebP und AVIF an, da diese bei besserer Auflösung eine geringere Dateigröße haben. Allerdings solltest du Bildformate am besten dem Anwendungsfall anpassen. Je nach Anwendung bieten sich nämlich andere Bildformate an.
Der Vorteil beim Komprimieren der Bilder in einem modernen Format ist, dass es meistens keinen negativen Einfluss auf die Bildqualität hat, du minimierst nur die Dateigröße des Bildes. Bei Videos hingegen kannst du bspw. die Auflösung verringern, um CO₂ einzusparen.
Wenn Bilder schon eine große Dateigröße haben, dann Videos ja erst recht. Hier bietet sich an, für deinen Video Content Dienste wie z. B. YouTube zu nutzen und die Videos von YouTube dann in deinen Content einzubetten.
Um die Komprimierung zu vermeiden, ist es am besten, die Bilder einfach direkt in der Größe und dem Format zu speichern, in der du sie später verwenden möchtest.
Lazyload
Lazyload ermöglicht das optimale Laden der Bilder deiner Website. Denn Bilder sind eine der größten Ressourcen, die eine Website laden muss. Mit Lazyloading werden Bilder erst dann vom Server angefordert, wenn sie in dem sichtbaren Bereich der User:innen sind und User:innen sie benötigen. Der zuerst sichtbare Bereich, auch “above the fold” genannt, lädt also sofort. Die Bilder darunter erst dann, wenn User:innen in diesen Bereich scrollen.
Ladegeschwindigkeit verbessern
Die Optimierung von Bildern und Videos trägt zur Verbesserung der Ladegeschwindigkeit bei. Denn ist die Datenmenge geringer, lädt deine Website schneller. Das wiederum hat einen wichtigen Einfluss auf die Nachhaltigkeit deiner Website. Zudem ist Pagespeed ein wichtiger Teil der Suchmaschinenoptimierung.
Mit Tools wie dem Google PageSpeed Insight Tool kannst du deinen Pagespeed Wert ermitteln und überprüfen, ob deine Website – sowohl mobil als auch auf dem Desktop – schnell genug lädt. Auf einer Skala von 0 bis 100 bewertet das Tool deine Website nach ihrer Ladegeschwindigkeit und anschließend kannst du anhand dieser Werte passende Optimierungsmaßnahmen ergreifen. Allgemein gilt, dass die optimale Ladezeit nicht langsamer als 2 Sekunden sein sollte. Je kürzer die Ladezeit, desto besser. Denn eine kürzere Ladezeit bedeutet gleichzeitig auch weniger Daten, die es zu laden gilt. Und somit einen niedrigeren Energieverbrauch und CO₂ Ausstoß.
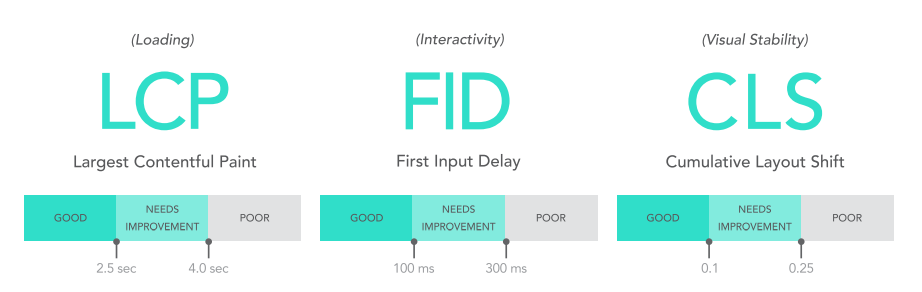
Die Ladegeschwindigkeit ist eine Kennzahl der Core Web Vitals. Die Core Web Vitals bestehen aus drei Kennzahlen:
- LCP (Largest Content Paint): misst die Ladezeit
- FID (First Input Delay): misst, wie schnell User:innen mit deiner Website interagieren und wie schnell dein Website darauf reagiert.
- CLS (Cumulative Layout Shift): misst die Stabilität deines Seitenlayouts und deiner Inhalte beim Laden.

Dabei hat neben der Ladegeschwindigkeit auch die Kennzahl CLS einen Einfluss auf die Nachhaltigkeit deiner Website, da hier oft Layout Elemente mit verschiedener Ladezeit übereinander liegen. Diese Kennzahl solltest du auf jeden Fall optimieren.
Um die Ladezeit zu verbessern und somit einen Schritt näher zur nachhaltigen Website zu kommen, bieten sich, neben der Optimierung und Kompression, verschiedene Maßnahmen an:
Nachhaltige Codes
Nicht nur Bilder lassen sich komprimieren, auch Skripte wie JavaScript, HTML und CSS. Deren Dateigröße kannst du verkleinern, indem du CSS, HTML und JavaScript Elemente reduzierst.
Außerdem ist es wichtig, dass du die CSS, HTML und JavaScript Dateien richtig im Quelltext positionierst, damit das Rendering, also der Seitenaufbau, nicht blockiert wird. Denn wenn es zu einer Blockade kommt, laden die Dateien nicht mehr richtig und die Ladezeit verlängert sich. Was wiederum nicht dem Anspruch einer nachhaltigen Website entspricht.
Caching verwenden
Wäre es nicht praktisch, wenn der Server nicht bei jedem Seitenbesuch die Ressourcen der Website neu anfordern müsste? Das ist möglich mit Caching, so lässt sich unnötige Datenübertragung verhindern, die die Ladegeschwindigkeit beeinträchtigt und negativen Impact auf die Nachhaltigkeit deiner Website hat.
Im Cache (=Zwischenspeicher) speichert der Browser, sobald die Seite besucht wurde, einfach die Seite und all ihre Ressourcen ab. Besucht der User bzw. die Userin die Seite nochmal, kann der Browser die Seite direkt aus dem Cache laden. Das spart eine erneute Datenanforderung (HTTP Request) ein, was die Datenmengen reduziert und so weniger Energie verbraucht. Und nicht zu vergessen: natürlich die Pagespeed verbessert.
Content Delivery Network (CDN)
Auch mit CDN kannst du die Ladegeschwindigkeit der Website verbessern und Strom sparen. Ein Content Delivery Network ist sinnvoll, wenn du User:innen auf der ganzen Welt hast. Denn CDN verringert die geografische Distanz zwischen Server und User:in, indem Daten auf verschiedenen Servern an verschiedenen Standorten liegen. Bei einem Seitenaufruf springt der Server an, der am nächsten ist, wodurch die Website wesentlich schneller lädt.
Die Ladegeschwindigkeit verbessert nicht nur die Nachhaltigkeit deiner Seite. Die Pagespeed ermöglicht außerdem ein besseres Ranking in den Suchergebnissen, da sie zum einen ein wichtiger Rankingfaktor ist und zum anderen positive User Signale sendet, da sie die Nutzerfreundlichkeit der Seite und somit die User Experience verbessert. Mit der Verbesserung der User Experience steigt zusätzlich die Conversion Rate. Du siehst: Die Optimierung deiner Pagespeed lohnt sich auf vielen Ebenen.
Nachhaltiges Webdesign
Damit deine Website nachhaltig ist, solltest du sie langlebig gestalten. Das heißt: zeitlos und universell. Renne keinen kurzfristigen Trends hinterher, die nach einigen Jahren wieder verschwunden sind. So sparst du Aufwand und Ressourcen für Überarbeitungen und Umgestaltungen – und somit auch CO₂ Emissionen. Für ein nachhaltiges Webdesign musst du sowohl Design und Ästhetik als auch Struktur, Aufbau und Benutzerfreundlichkeit berücksichtigen.
User Experience und Usability
Usability beschreibt die Benutzerfreundlichkeit deiner Website. Deine Inhalte auf der Website sollten leicht zugänglich sein und User:innen sollten sich intuitiv durch deine Website navigieren können. Das schaffst du mit einer guten Informationsstruktur. Ist das gewährleistet, ermöglichst du deinen Nutzer:innen eine positive User Experience. Was aber hat das mit der Umwelt zu tun?
Finden sich die User:innen auf deiner Website gut zurecht, brauchen sie nicht viele Klicks, um an ihr Ziel zu gelangen. Und weniger Klicks bedeuten weniger CO₂ Ausstoß. Indem du auf deine Klicktiefe achtest, also die Anzahl der Klicks, die User:innen benötigen, um auf eine bestimmte Seite zu gelangen, hast du noch mehr Vorteile. Es trägt nicht nur zu deiner nachhaltigen Website und einer positiven User Experience bei, Google stuft deine Website außerdem als relevanter ein. All das hat einen positiven Einfluss auf dein Suchmaschinenranking.
Responsive Design
Responsives Design, also Design, das sich dem Endgerät anpasst und User:innen ermöglicht, deine Website problemlos und benutzerfreundlich auf jedem Endgerät zu bedienen, sollte heute zum Standard gehören. Gleichzeitig ist es ein Aspekt für die Nachhaltigkeit deiner Seite.
Die Website wird auf verschiedenen Endgeräten unterschiedlich dargestellt. Das ist abhängig von bspw. Bildschirmgröße, Bandbreite und Interaktionsmöglichkeiten. Texte, Bilder und Videos laden in der jeweiligen Größe des Displays. Rufst du die Website bspw. von einem Smartphone auf, ist die Datenmenge, die heruntergeladen werden muss, mit einem Responsive Design wesentlich geringer. Das wiederum senkt den Energie- und CO₂ Verbrauch.
Auch hier gibt es einen weiteren positiven SEO Effekt, der mit Responsive Design einhergeht: Google bewertet deine Website nur nach der mobilen Version, sodass diese essentiell für deine Rankings sind. Nicht ohne Grund ist Responsive Design also eine zentrale Maßnahme deiner Suchmaschinenoptimierung bzw. Onpage Optimierung.
Systemschriften nutzen
Schriftart ist nicht gleich Schriftart. Gängige Webfonts sind auf den meisten Endgeräten schon installiert, andere nicht. Der Unterschied: Ist eine Schrift schon installiert, muss sie nicht erst laden, bevor User:innen die Seite besuchen können. So müssen keine Daten übertragen werden, um die Schrift anzuzeigen und das heißt: Die Ladezeit und der Energieverbrauch verringern sich.
Eine Liste zu nachhaltigen Webfonts findest du hier: https://fonts.google.com/
Recycle und reuse
Diese Worte sind nicht unbekannt in Bezug auf den Umweltschutz und einem ökologischen Fußabdruck. Wie aber lassen sich die Begriffe in der digitalen Welt verstehen? Auf deiner Website kannst du verschiedene Buttons, Überschriften und Container “reusen” und “recyclen”, indem du Websitemodule- und elemente nutzt. Diese Module können z. B. aus einem Textmodul, einem Teaser, einem Slider und einem Bildmodul bestehen. Das bedeutet aber nicht, dass das Design immer gleich bleiben muss, die Module ermöglichen verschiedene Designoptionen. So kannst du ein Modul problemlos mehrmals einsetzen. Das hat nicht nur einen nachhaltigen Vorteil, sondern verbessert auch deine User Experience. Denn die Anwendung ist einfacher und User:innen müssen sich nicht immer wieder neu orientieren.
Auch Bilder und Grafiken, die du bereits in verschiedenen Artikeln verwendest, musst du nicht neu hochladen. Achte auf die Benennung, dann kannst du sie in der Mediathek leicht wiederfinden und bei passenden Themen erneut verwenden.
Kompensation
Die Kompensation ist nicht ohne Grund die letzte Maßnahme für die Gestaltung deiner nachhaltigen Website. Denn es gilt: Zuallererst den Verbrauch reduzieren und deine Website so ressourcenschonend wie möglich gestalten und erst dann den unvermeidlichen CO₂ Ausstoß kompensieren. Gängig ist zum Beispiel das Pflanzen von Bäumen zur Kompensation, aber auch andere Investitionen oder die Teilnahme an nachhaltigen Projekten ergeben Sinn.
Nachhaltige Website und SEO geben sich die Hand
Damit du eine nachhaltige Website gestalten kannst, steht vor allem eines an erster Stelle: den täglichen Datentransfer zu reduzieren. Das gelingt dir am besten mit den im Artikel beschriebenen Maßnahmen. So tust du nicht nur der Umwelt etwas Gutes, sondern auch deinem Unternehmen: Eine gut strukturierte und optimierte Website verbessert die User Experience und zahlt in dein SEO ein. Außerdem verbesserst du dein Image. Besser in den Suchmaschinen ranken, deine Nutzer:innen glücklich machen und die Umwelt schonen – alles mit einer Klappe.
Auch wir haben den Schritt gemacht und tragen einen Teil zu mehr Nachhaltigkeit in der digitalen Welt bei. Wir haben durch
- das Komprimieren und Reduzieren von Bildern,
- die Verbesserung unserer Ladegeschwindigkeit und
- einem Host, der erneuerbare Energien nutzt,
unsere Website nachhaltig gestaltet. Dazu nehmen wir an Projekten teil, die sich aktiv für unsere Umwelt einsetzen und die verbrauchte Energie kompensieren – so dürfen wir unsere Website stolz als CO₂ neutral bezeichnen!
Du brauchst Hilfe dabei, deine Website suchmaschinen- und umweltorientiert zu verbessern? Wir als SEO Agentur können dich unterstützen! Schreib uns gerne.


