Informationsarchitektur: Das unsichtbare Gerüst erfolgreicher Websites
Table of contents
Die Bedeutung der Informationsarchitektur für deine Website
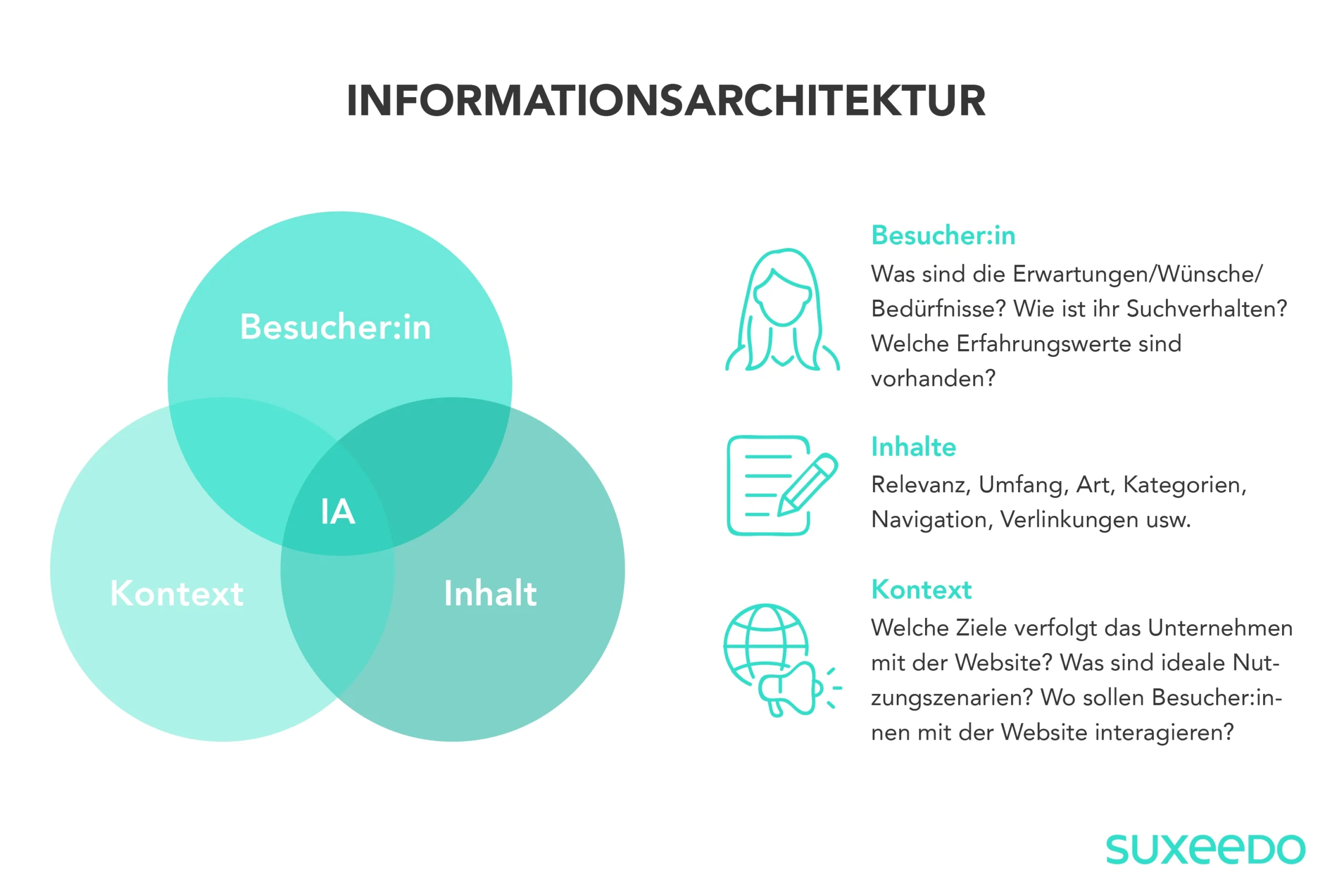
Die Informationsarchitektur (IA) ist das Rückgrat jeder Website. Sie legt fest, wie Inhalte und Informationen strukturiert, organisiert und präsentiert werden. Aber warum ist das so wichtig?
- Nutzerfreundlichkeit: Eine klare Informationsarchitektur sorgt dafür, dass Besucher:innen sich intuitiv auf deiner Website zurechtfinden. Sie wissen, wo sie klicken müssen und wie sie schnell zu den gewünschten Informationen gelangen. Ein logischer Aufbau der Website reduziert die Absprungrate und erhöht die Verweildauer. Damit hat die IA direkten Einfluss auf die User Signale, die an Suchmaschinen gesendet werden. Auch in puncto Barrierefreiheit spielt die Informationsarchitektur eine zentrale Rolle, da gerade beeinträchtigte User:innen sich schnell und einfach zurechtfinden müssen. Wenn du mehr darüber erfahren willst, sprich uns gerne in unserer Funktion als Website-Beratung für Barrierefreiheit an.
- Struktur und Klarheit: Durch eine durchdachte Informationsarchitektur können Inhalte gezielt platziert und hervorgehoben werden. Das erleichtert nicht nur den Nutzer:innen den Zugang, sondern ermöglicht auch eine gezielte Führung durch die Customer Journey.
- SEO Vorteile: Eine gute Informationsarchitektur hat außerdem positive Auswirkungen auf die Suchmaschinenoptimierung. Suchmaschinen wie Google bevorzugen Websites, die gut strukturiert sind und den Nutzer:innen einen Mehrwert bieten. Ein klarer, logischer Aufbau kann also auch zu besseren Rankings führen – dazu später mehr.
Die Informationsarchitektur ist also nicht nur für das Design und die Usability einer Website von Bedeutung, sondern spielt auch im digitalen Marketing eine entscheidende Rolle. In den folgenden Abschnitten werden wir tiefer in dieses Thema eintauchen und zeigen, wie du die IA optimal für deine Marketingstrategie nutzen kannst.
Achtung Verwechslungsgefahr: Was die Informationsarchitektur von anderen Bereichen abgrenzt
Die Welt des Webdesigns und der Website Entwicklung ist voller Fachbegriffe und Konzepte. Besonders häufig kommt es zu Verwechslungen zwischen der Informationsarchitektur, dem UX Design und dem Navigationsdesign. Doch was unterscheidet diese Bereiche genau voneinander?
- Informationsarchitektur: Die IA legt den Fokus auf die strukturelle Gestaltung der Website. Es geht darum, wie Inhalte und Informationen organisiert und präsentiert werden. Sie ist das Fundament, auf dem alles andere aufbaut. Mockups und visuelle Darstellungen, wie wir sie aus dem UX Design kennen, sind hier z. B. kein geeignetes Werkzeug zur Visualisierung.
- UX Design: Das User Experience (UX) Design kümmert sich um die gesamte Nutzererfahrung auf der Website. Das beinhaltet die visuelle Gestaltung, Interaktionen und die gesamte Customer Journey der Nutzer:innen durch die Website. Während die IA das grundsätzliche Gerüst der Website bereitstellt, gibt das UX Design dieser Grundlage Form und Farbe.
- Navigationsdesign: Dieser Bereich fokussiert sich speziell auf die Navigation einer Website. Wie finden sich Nutzer:innen zurecht? Welche Menüpunkte gibt es? Das Design dieser Navigation ist eng verknüpft mit der Informationsarchitektur und wird durch das UX Design visuell umgesetzt.
Wir halten fest: Die Informationsarchitektur ist das Fundament, auf dem alles andere aufbaut. Ohne eine durchdachte IA würden weder das UX- noch das Navigationsdesign effektiv funktionieren. Es ist also essenziell, im Rahmen eines Website Konzepts eine solide Architektur zu entwickeln, bevor wir uns anderen Aspekten widmen.
Wo finde ich was? Darum ist Informationsarchitektur mehr als nur Navigation
Wenn User:innen eine Website besuchen, dann brauchen sie vor allem Orientierung und Struktur. Hier kommt die Informationsarchitektur ins Spiel, die zentrale Fragen der User:innen beantworten können muss:
- Wo bin ich gerade auf der Website?
- Worum geht es auf dieser Website und in dem konkreten Inhalt, mit dem ich mich hier beschäftige?
- Wohin gelange ich von dem Punkt, an dem ich mich befinde?
- An welcher Stelle der Customer Journey befinde ich mich und wie komme ich weiter?
- Was bietet mir diese Website an (Informationen, Produkte, Dienstleistungen) und wie komme ich zu diesen Angeboten?
Die IA einer Website sollte dabei helfen, Antworten auf diese Fragen zu liefern. Sie sorgt dafür, dass Besucher:innen sich zurechtfinden und die gewünschten Informationen schnell und intuitiv erreichen können.
Jetzt könntest du denken: „Ist das nicht einfach nur die Navigation?“ Aber nein, die Informationsarchitektur ist viel mehr als das. Sie legt das Fundament, auf dem die Navigation aufbaut. Erst wenn die IA festgelegt ist, kannst du daraus eine effektive Navigation ableiten.
Ein weiterer zentraler Aspekt der IA ist die Schaffung einer möglichst flachen Informationshierarchie. Prinzipiell hast du in puncto Hierarchie die Auswahl zwischen einer flachen und einer tiefen. Dabei kannst du dir eine Hierarchie so vorstellen wie einen Baum, bei dem jede Verzweigung zu weiteren Unterseiten führt. Der Vorteil einer flachen Hierarchie ist nun, dass User:innen in ihr mit wenigen Klicks zu ihrem Ziel gelangen. Du hältst so die sogenannte Klicktiefe flach. Aber auch Crawler von Suchmaschinen haben es bei flachen Informationshierarchien und einer geringen Klicktiefe leichter, die Seiten einer Domain schnell zu erfassen. Insofern trägt eine flache Hierarchie direkt zur Suchmaschinenoptimierung bei und steigert zugleich das Potenzial für Conversions. Denn: Je einfacher und intuitiver der Weg, desto wahrscheinlicher ist es, dass Besucher:innen eine gewünschte Aktion ausführen – sei es ein Kauf, eine Anmeldung oder eine Kontaktaufnahme.
How to Informationsarchitektur: 3 Dinge, die du beachten musst
Die Informationsarchitektur ist die Wirbelsäule deines digitalen Auftritts und steht nicht zuletzt deshalb sinnbildlich für die Organisationsfähigkeit deines Unternehmens. Drei essenzielle Faktoren spielen dabei eine Schlüsselrolle: Navigation, Breadcrumbs und eine Suchfunktion auf der Website. Lass uns tiefer in diese Aspekte eintauchen.
Navigation als Abbildung der Informationsarchitektur
Die Navigation einer Website ist nicht nur ein Menü, sondern spiegelt die gesamte Informationsstruktur und -hierarchie wider. Es gibt dabei zwei gängige Ansätze zur Gestaltung: Top-down und Bottom-up. Beide Ansätze haben Vor- und Nachteile und werden je nach Projektanforderung, Zielgruppe sowie Branche gewählt.
- Top-down Ansatz: Hier beginnst du mit einer allgemeinen Übersicht und gehst dann ins Detail. Dabei gehst du davon aus, dass User:innen deine Website ausgehend von der Startseite erkunden. In diesem Fall musst du die Kategorien (die häufig wichtige Keywords für dein Unternehmen sind) auf der Startseite platzieren, von der aus die User:innen zu den Inhalten gelangen.
- Bottom-up Ansatz: Hier gehen wir davon aus, dass User:innen deine Website an einer beliebigen Stelle besuchen und von dort aus weiterziehen. In diesem Fall sollte eine Navigation so strukturiert sein, dass die User:innen von jeder Unterseite an eine andere beliebige Stelle der Website gelangen können. Beim Bottom-up Ansatz sind feste Navigationspunkte bzw. eine permanente sicht- und erreichbare Navigation essenziell, aber auch Breadcrumbs helfen bei der Orientierung.
In dieser Bottom-up Navigation erkennst du oben die Kategorien, die sich noch in weitere Reiter unterteilen. So können User:innen von jeder beliebigen Seite zumindest bis in die gewünschte Kategorie gelangen.
Breadcrumbs für die Orientierung
Kennst du die Geschichte von Hänsel und Gretel? Die beiden Kinder legten Brotkrumen, um ihren Weg zurückzufinden. Ähnlich funktionieren Breadcrumbs auf der Website. Sie zeigen den Pfad, den du auf einer Seite zurückgelegt hast, und helfen dir, dich zu orientieren.
Breadcrumbs sind aber nicht nur ein nettes Extra, sondern ein zentrales Element der Informationsarchitektur. Sie können die Verweildauer auf der Website erhöhen und die Wahrscheinlichkeit einer Conversion steigern, indem sie den User:innen einen klaren Überblick über ihre Navigationsmöglichkeiten bieten.

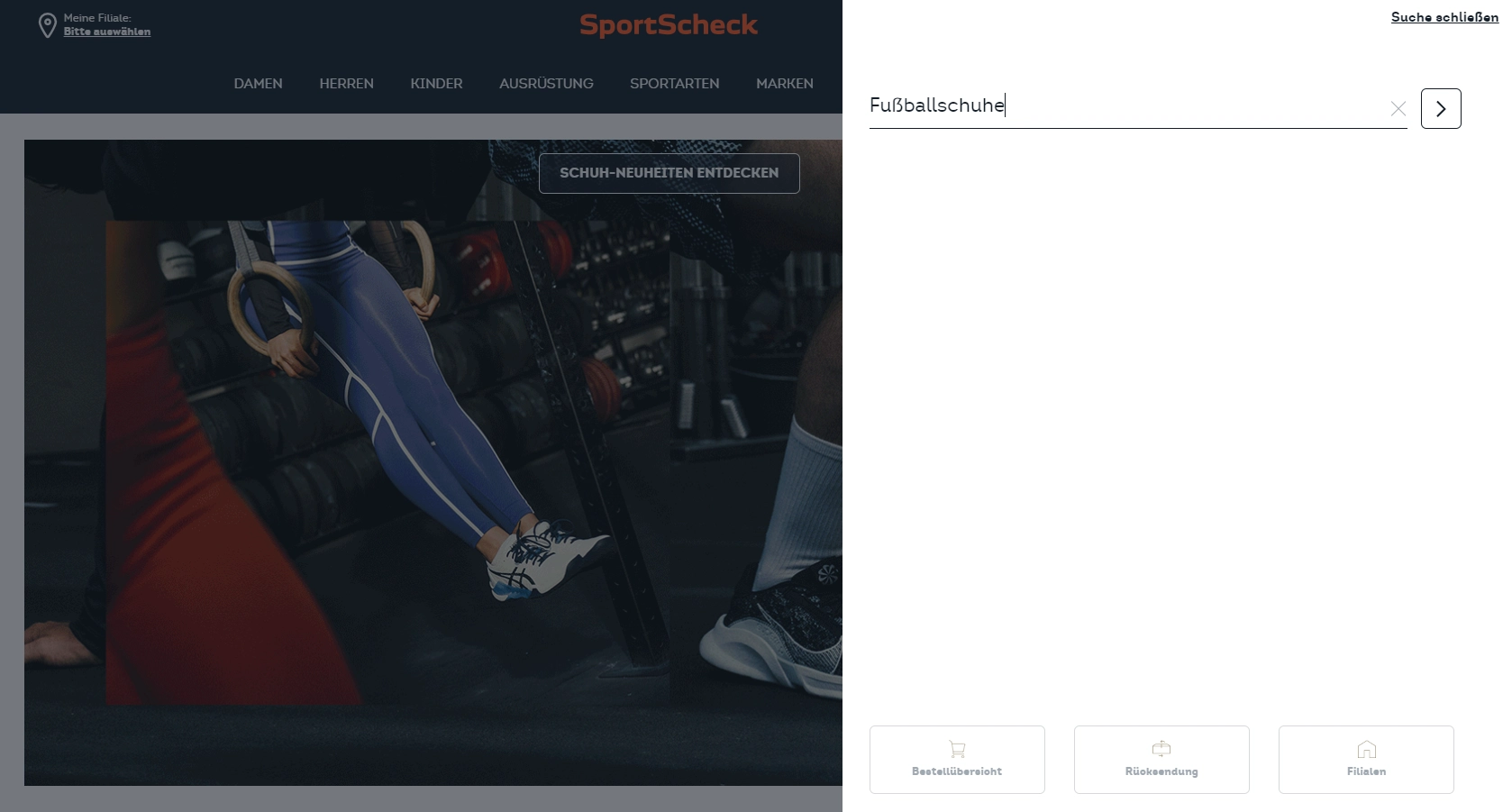
Websiteintegrierte Suche: Voller Fokus auf bestimmte Informationen
Eine websiteintegrierte Suche ist mehr als nur ein Suchfeld. Sie ermöglicht es den User:innen gezielt nach Inhalten zu suchen und schnell zu den gewünschten Informationen zu gelangen. Besonders für Online Shops ist diese Funktion unerlässlich. Stell dir vor, du suchst nach einem speziellen Produkt und müsstest durch unzählige Seiten navigieren, um es zu finden. Mit einer integrierten Suche wird dieser Prozess erheblich vereinfacht, was nicht nur die User Experience verbessert, sondern auch die Conversion Rate positiv beeinflussen kann.
Informationsarchitektur und seine Auswirkungen auf dein SEO
Die Informationsarchitektur deiner Website ist nicht nur für die User Experience entscheidend, sondern kann auch zum zentralen (Ranking-)Faktor für deine Suchmaschinenoptimierung (SEO) werden. Aber warum ist das so?
- Einfluss auf User Signals: Eine gut durchdachte IA sorgt dafür, dass Besucher:innen länger auf deiner Seite verweilen (Time on Site) und weniger schnell abspringen (Absprungrate). Die Crawler von Google und Co. interpretieren diese positiven User Signale als Zeichen für eine hochwertige und nutzerfreundliche Website, was wiederum das Suchmaschinenranking positiv beeinflusst.
- SEOs sind Informationsarchitekt:innen: Ein:e gute:r SEO Expert:in ist immer auch ein:e Informationsarchitekt:in. Warum? Weil die Struktur und die internen Verlinkungen einer Website maßgeblich beeinflussen, wie Suchmaschinen die Inhalte crawlen und indexieren. Eine klare und logische Struktur hilft den Suchmaschinen, den Kontext und die Relevanz der Inhalte besser zu verstehen. Um genau das zu gewährleisten, müssen SEOs gleichzeitig die Rolle als Informationsarchitekt:in ausfüllen.
- Faktor Keywordanalyse: Schon bei der Keywordanalyse, also zu einem sehr frühen Zeitpunkt einer SEO Strategie, musst du die Informationsarchitektur mitdenken. Es geht dabei nicht nur darum, welche Keywords für deine Website relevant sind. Wichtig ist auch, wie du diese in eine sinnvolle Struktur einbettest. Die richtige Platzierung von Keywords in der IA kann den zentralen Unterschied machen, ob ein Inhalt von den Suchmaschinen als relevant eingestuft wird oder nicht.
Was nehmen wir mit? Die Informationsarchitektur ist ein Schlüsselelement für eine suchmaschinenfreundliche Website. Sie beeinflusst nicht nur, wie User:innen mit deiner Website interagieren, sondern auch, wie Suchmaschinen deine Inhalte bewerten. Eine durchdachte IA ist nicht nur für die Nutzer:innen, sondern auch für die Suchmaschinen unerlässlich.
Fazit: Keine SEO Strategie ohne Blick auf die Informationsarchitektur
Eine gute Informationsarchitektur ist ein Eckpfeiler einer jeden erfolgreichen Website und dabei gleichzeitig ein Bindeglied zwischen User Experience und Suchmaschinenranking. Eine durchdachte Strukturierung der Inhalte, die sowohl den Bedürfnissen der User:innen als auch den Anforderungen von Suchmaschinen gerecht wird, ist unerlässlich für den digitalen Erfolg. Dabei geht es nicht nur um die reine Navigation, sondern um ein holistisches Konzept, das die gesamte Website umfasst.
Wenn du planst, deine Website SEO-technisch zu optimieren oder eine neue Informationsarchitektur oder zumindest erste Wireframes zu entwerfen, sind wir als SEO Agentur der richtige Ansprechpartner für dich. Unser Team blickt auf jahrelange Expertise in zahlreichen SEO Projekten zurück und kann die Rolle als Informationsarchitekt:in perfekt ausfüllen. Sprich uns gerne an!