Website Usability: Nutzerfreundliche Gestaltung deines Online Auftritts
Table of contents
Was ist Website Usability?
Der Begriff Website Usability bezeichnet die Benutzerfreundlichkeit, Gebrauchstauglichkeit oder auch Bedienbarkeit einer Website. Es geht darum, wie intuitiv und einfach User:innen eine Website bedienen können. Die Seite sollte klar und nutzerfreundlich aufgebaut sein und somit Inhalte übersichtlich und leicht zugänglich machen. Ein effizient gestaltetes Webdesign hilft den Besucher:innen, schnell und unkompliziert an die gewünschten Informationen oder Dienstleistungen zu gelangen. Ein hoher Grad an Usability bedeutet weniger Frustration und mehr Zufriedenheit für deine Zielgruppe.
Welche Ziele hat die Website Usability und warum ist sie wichtig für dein Unternehmen?
Die User:innen sollen effizient, effektiv und zufriedenstellend an ihre gesuchten Informationen gelangen. Das Hauptziel der Website Usability ist also, den Nutzer:innen eine problemlose und positive Erfahrung auf deiner Website zu bieten.
Die Website Usability verfolgt aber mehrere essenzielle Ziele, um sowohl den Anforderungen der Nutzer:innen als auch den geschäftlichen Zielen gerecht zu werden:
- Verbesserung der Benutzererfahrung (User Experience): Eine benutzerfreundliche Website sorgt dafür, dass sich Besucher:innen intuitiv zurechtfinden. Dies führt zu einer angenehmen Erfahrung und erhöht die Wahrscheinlichkeit von wiederholten Besuchen.
- Erhöhung der Konversionsrate: Eine klare und einfache Nutzerführung erleichtert es den Besucher:innen, gewünschte Aktionen auszuführen, sei es ein Kauf, eine Newsletter-Anmeldung oder eine andere Konversion.
- Reduzierung der Absprungrate und Verlängerung der Verweildauer: Wenn Nutzer:innen schnell und mühelos finden, wonach sie suchen, verringert das die Chance, dass sie die Seite frustriert verlassen.
- Steigerung der Glaubwürdigkeit und des Vertrauens: Professionelle und nutzerfreundliche Websites werden oft als vertrauenswürdiger wahrgenommen. Dies kann das Vertrauen in die Marke oder das Angebot stärken.
- Förderung der Mund-zu-Mund-Propaganda: Zufriedene Nutzer:innen teilen ihre positiven Erfahrungen häufiger mit anderen, was zu erhöhtem Traffic und mehr Bekanntheit führt.
- Effiziente Nutzung von Ressourcen: Durch die Minimierung von Design- und Navigationsfehlern können überflüssige Überarbeitungen und Anpassungen vermieden werden. Dies spart Zeit und Geld.
- Erhöhung der Barrierefreiheit: Eine gute Usability berücksichtigt auch Menschen mit Einschränkungen, sodass wirklich alle Nutzer:innen die Webseite in vollem Umfang nutzen können.
Insgesamt dient eine optimierte Website Usability nicht nur der Zufriedenheit der Nutzer:innen, sondern wirkt sich auch direkt positiv auf den Umsatz und die Markenwahrnehmung aus. Eine optimale Website Usability bedeutet außerdem einen Wettbewerbsvorteil in der digitalen Landschaft. Du siehst: Website Usability spielt eine zentrale Rolle im Online Erfolg deines Unternehmens.
Was ist der Unterschied zwischen Website Usability und User Experience (UX)
Die Begriffe Website Usability und User Experience (UX) sind eng miteinander verbunden, aber nicht identisch. Während Usability sich auf die Benutzerfreundlichkeit, optimale Bedienbarkeit und Effizienz der Website konzentriert, umfasst UX das gesamte Nutzererlebnis – von der ersten Berührung mit der Marke bis zur Interaktion mit der Website und ihren Elementen.
Der Begriff Website Usability steht dafür, wie einfach es für User:innen ist, sich auf deiner Website zu orientieren und mit ihr zu interagieren. Usability konzentriert sich auf die praktische Anwendung und Funktionalitäten. UX hingegen beschreibt das vollständige Erlebnis der User:innen auf deiner Website und berücksichtigt Emotionen, Wahrnehmungen und Reaktionen. Website Usability ist somit Teil der Erfahrung der Nutzer:innen und zahlt daher in die User Experience mit ein.
Die 6 Grundprinzipien der Website Usability
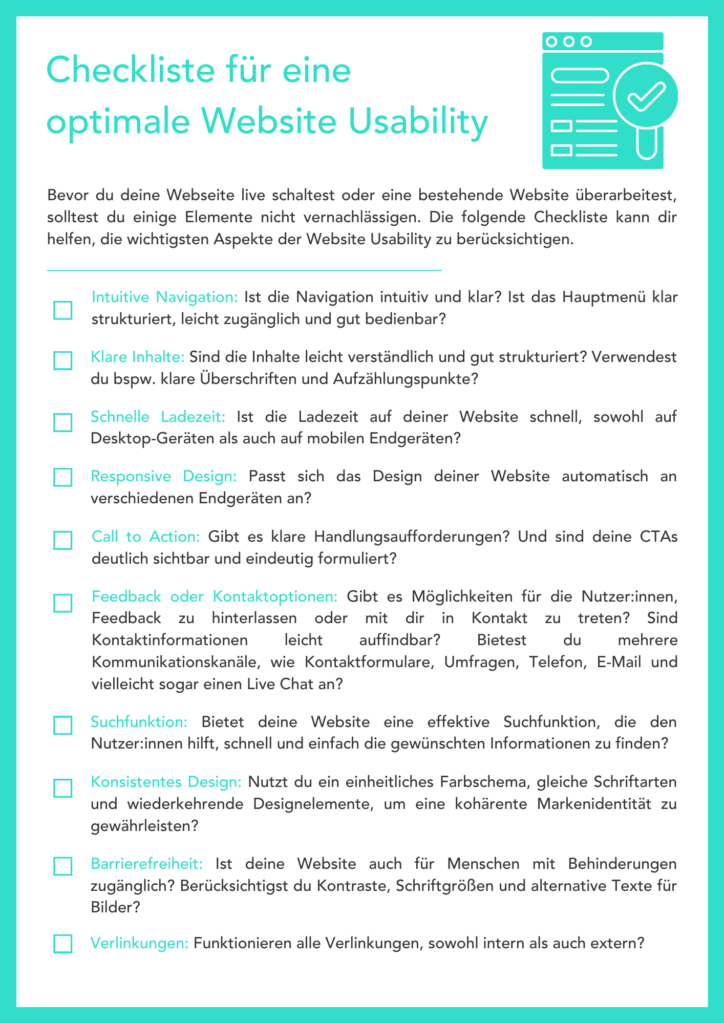
Was musst du bei der Website Usability nun also beachten? Dafür gibt es 6 Grundprinzipien, die als Fundament für eine benutzerfreundliche Website dienen und an denen du dich bei der Erstellung deiner Website orientieren solltest.
1. Zugänglichkeit
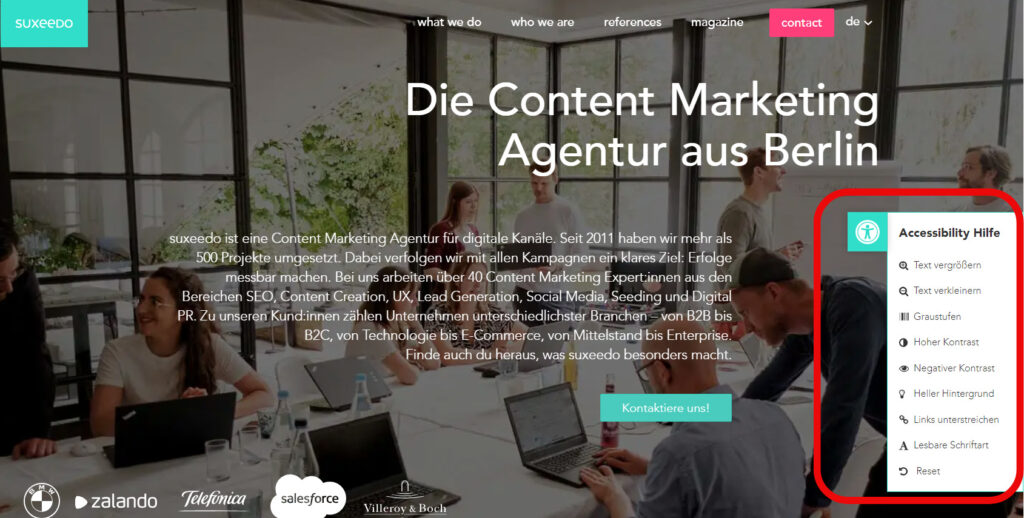
Eine Website sollte für alle Menschen zugänglich sein, unabhängig von physischen oder kognitiven Einschränkungen. Das bedeutet nicht nur die Implementierung technischer Standards, sondern auch die Berücksichtigung von Aspekten wie Farbkontrasten, Schriftgrößen und dem Einsatz von Alternativtexten für Bilder. Durch Barrierefreiheit wird sichergestellt, dass jede:r die Inhalte nutzen kann.

Achte außerdem darauf, dass die Website so gestaltet ist, dass sie auf verschiedenen Geräten und Browsern gleichermaßen gut funktioniert. Das umfasst sowohl technische Aspekte wie Responsive Design als auch inhaltliche Anpassungen, z.B. kurze, prägnante Texte für mobile Nutzer:innen.
2. Klarheit und Verständlichkeit
Deine Website sollte klar strukturiert sein und nur relevante Informationen enthalten. Zu viele Optionen können überwältigen und den Nutzer:innen die Navigation erschweren. Die Nutzer:innen sollten beim ersten Betreten einer Website sofort verstehen, wo sie sich befinden, was sie auf der Seite erwartet und wie sie das Gewünschte finden. Das gelingt dir zum Beispiel mit einer gut durchdachten Informationsarchitektur. Überladene Designs, verwirrende Menüstrukturen oder unklare Inhalte führen oft dazu, dass Besucher:innen frustriert die Seite verlassen. Stattdessen sollte das Design einfach und intuitiv sein, es sollte eine gut strukturierte Navigation geben und passende Verlinkungen gesetzt sein. Klare Überschriften, kurze Absätze und verständliche Sprache erleichtern das Lesen und Navigieren. Achte darauf, dass du optisch als auch strukturell ein Erscheinungsbild schaffst, das zielführend ist.
3. Konsistenz
Halte das Design und die Navigation auf allen Seiten einheitlich. Das bedeutet, dass Menüs, Buttons und andere interaktive Elemente immer am gleichen Platz sein sollten und immer das gleiche Aussehen und ggf. auch die gleiche Funktion haben sollten. Konsistenz vermittelt nicht nur Professionalität, sondern ermöglicht es den Nutzer:innen auch, sich schneller auf der Website zurechtzufinden und sorgt für Wiedererkennung.
4. Feedback
Nutzer:innen möchten wissen, ob ihre Aktionen erfolgreich waren. Das kann durch einfache Feedbackmechanismen erreicht werden, z. B. durch eine Bestätigungsnachricht nach dem Absenden eines Formulars oder durch eine Farbänderung eines angeklickten Links. Solches Feedback gibt Sicherheit und Orientierung. Denn die User:innen wissen so, wo sie sich befinden und was als Nächstes passiert.
5. Glaubwürdigkeit
In einer Zeit, in der das Internet von Informationen, Angeboten und Plattformen überflutet wird, ist die Glaubwürdigkeit einer Website unverzichtbar. Sie beeinflusst, wie sehr Nutzer:innen einer Seite vertrauen und ob sie bereit sind, dort ihre Zeit, Geld oder ihre Daten zu investieren.
Wichtig ist dabei eine professionelle Optik und ein modernes Website Design. Unordentliche, veraltete oder schwer verständliche Websites erwecken dagegen oft Misstrauen. Außerdem solltest du deine Informationen transparent gestalten. Dies bedeutet offene Kommunikation über die Produkte, Dienstleistungen und Absichten des Unternehmens. Unklare oder irreführende Informationen können das Vertrauen der Nutzer:innen schnell zerstören.
Wenn Nutzer:innen persönliche Daten oder Zahlungsinformationen eingeben sollen, muss die Website durch Sicherheitszertifikate und -protokolle wie z. B. SSL-Verschlüsselung überzeugen. Auch das Vorhandensein von Datenschutzrichtlinien und ein deutlich sichtbares Impressum tragen maßgeblich zur Glaubwürdigkeit bei. Wichtig ist, dass du als Websitebetreiber:in klar ersichtlich bist und dein Auftritt authentisch ist.
6. Relevanz
Der Inhalt einer Website sollte immer aktuell und für die Zielgruppe relevant sein. Irrelevante Informationen können die Nutzer:innen verwirren und vom eigentlichen Ziel ablenken.
Relevanz bedeutet in diesem Kontext, die Erwartungen und Bedürfnisse der Nutzer:innen zu erkennen und zu erfüllen. Es geht darum, den Inhalt so zu gestalten, dass er die Fragen und Probleme der Besucher:innen direkt anspricht und ihnen Lösungen und echten Mehrwert bietet. Zusätzlich sollte der Inhalt aktuell bleiben. Veraltete Informationen können nicht nur die Glaubwürdigkeit der Website untergraben, sondern auch dazu führen, dass Nutzer:innen sich abwenden und woanders nach den benötigten Informationen suchen.
Je nach Art und Ziel deiner Website können weitere spezifische Aspekte wichtig sein. Ein regelmäßiger Usability Check ist wichtig, damit deine Website stets den Erwartungen und Bedürfnissen deiner Zielgruppe entspricht.
Website Usability testen
Die Nutzerfreundlichkeit einer Website zu gewährleisten, ist nur die halbe Miete – es ist ebenso wichtig, sie regelmäßig zu überprüfen und zu optimieren. Um herauszufinden, ob deine Website wirklich benutzerfreundlich ist, stehen dir verschiedene Methoden und Tools zur Verfügung:
- Usability Tests mit Nutzer:innen: Hierbei beobachtest du Nutzer:innen dabei, wie sie deine Website verwenden. Durch das Stellen spezifischer Aufgaben, dem Beobachten von Klicks, den Bewegungen der Maus und dem Verhalten der User:innen auf der Website und durch das anschließende Feedback kannst du Schwachstellen und Potenziale erkennen.
- System Usability Scale: Die System Usability Scale (SUS) ist ein etabliertes Werkzeug zur Bewertung der Gebrauchstauglichkeit deiner Website. Dabei handelt es sich um einen Fragebogen mit zehn Aussagen, zu denen Nutzer:innen ihre Zustimmung auf einer Skala von 1 (stimme überhaupt nicht zu) bis 5 (stimme voll und ganz zu) angeben. Die Aussagen beziehen sich auf verschiedene Aspekte der Usability, von der Einfachheit der Nutzung bis zur Lernkurve für Neulinge.
- Heatmaps: Mit Tools wie Hotjar oder Crazy Egg kannst du visuell darstellen lassen, wo Nutzer:innen klicken, wie weit sie scrollen und welche Bereiche der Website sie am meisten ansprechen. Dies gibt wertvolle Einblicke in das Verhalten der Besucher:innen.
- A/B Tests: Diese Tests sind besonders wertvoll, wenn du Entscheidungen über Designelemente, Texte oder Call to Actions treffen möchtest. Indem du zwei (oder mehrere) verschiedene Versionen einer Seite gegeneinander testest, kannst du herausfinden, welche besser funktioniert.
- Card Sorting: Card Sorting ist eine bewährte Methode, um die Informationsarchitektur einer Website zu optimieren. Dabei werden Nutzer:innen gebeten, Inhalte oder Funktionen einer Website (oft auf Karten dargestellt) in Kategorien zu sortieren, die für sie sinnvoll sind. Dies gibt dir wertvolle Einblicke, wie die Zielgruppe denkt und welche Struktur und Navigation für sie am logischsten und intuitivsten ist.
- Umfragen und Feedback Tools: Direktes Feedback von den Nutzer:innen deiner Website kann Aufschluss über ihre Bedürfnisse und Erwartungen geben. Dies kann durch Popup-Umfragen, Feedback Buttons oder E-Mail Umfragen erfolgen.
- Website Analytics: Tools wie Google Analytics liefern dir Daten darüber, wie Nutzer:innen mit deiner Website interagieren, welche Seiten sie besuchen und wo sie möglicherweise abspringen.
- Barrierefreiheitstests: Spezialisierte Tools können überprüfen, ob deine Website den Standards für Barrierefreiheit entspricht.
- Mobile Usability Tests: Da immer mehr Menschen über mobile Geräte auf Websites zugreifen, ist es entscheidend zu überprüfen, wie deine Website auf Smartphones und Tablets funktioniert.
- Expertenevaluationen: Manchmal ist es sinnvoll, Usability Experten:innen hinzuzuziehen, die eine professionelle Analyse deiner Website durchführen können.
- Konkurrenzanalyse: Sieh dir an, wie Wettbewerber:innen ihre Websites gestalten. Eine Wettbewerbsanalyse kann dir nicht nur Ideen für deine eigene Seite liefern, sondern auch helfen, dich von der Masse abzuheben.
Die stetige Überprüfung und Anpassung der Website Usability sind ein laufender Prozess. Die Bedürfnisse und Erwartungen der Nutzer:innen ändern sich ebenso wie technologische Entwicklungen. Durch stetiges Monitoring und die Sammlung von Feedback kannst du deine Website ständig verbessern und an die Bedürfnisse deiner Zielgruppe anpassen.
Mit Website Usability zum erfolgreichen Online Auftritt
Website Usability ist mehr als nur ein Buzzword im digitalen Marketing. Sie ist der Schlüssel zu einer erfolgreichen Online Präsenz. Wenn du Unterstützung bei der Strukturierung deiner Website und der Erstellung von qualitativ hochwertigem Content für deine Website benötigst, wende dich gerne an uns. Wir als UX und Conversions Agentur beraten dich gerne und greifen dir unter die Arme. Kontaktiere uns einfach!