So verbesserst du deine Website Performance
Table of contents
Darum ist Website Performance in aller Munde
Die Performance deiner Website ist nicht nur für dich und deine Ziele im Marketing von Bedeutung, sondern vor allem für deine Nutzer:innen und potenzielle Kund:innen. Eine gut optimierte Geschwindigkeit der Website kann den Unterschied zwischen einem flüchtigen Besuch und einer langfristigen Kundenbindung ausmachen. Noch nicht überzeugt? In den folgenden Absätzen geben wir dir fünf Gründe an die Hand, warum eine optimale Website Performance für den Erfolg deiner Onlinepräsenz unerlässlich ist.
- Nutzererlebnis: Eine schnelle Website bedeutet ein besseres Nutzererlebnis. Ein positives Nutzererlebnis führt zu höherer Verweildauer und mehr Interaktionen. Im Zweifel kann ein geringes Pagespeed sogar zu ausbleibendem Traffic führen. Niemand möchte auf langsam ladende Seiten warten. Die Faustregel: Müssen User länger als vier Sekunden auf eine Seite warten, springt etwa die Hälfte ab.
- Suchmaschinenranking: Google und andere Suchmaschinen bevorzugen Websites, die schnell laden. Der Grund ist auch hier auf die Nutzer:innen zurückzuführen. Die Suchmaschinen möchten die besten Suchergebnisse liefern und das sind keine, bei denen User:innen genervt abspringen. Eine gute Website Performance kann deshalb zu einem besseren Ranking führen.
- Conversion Rate: Schnelle Websites führen zu einer höheren Conversion Rate. Wenn Seiten schnell laden, sind Nutzer:innen eher bereit, Aktionen wie Käufe oder Anmeldungen durchzuführen.
- Mobile Nutzer:innen: Immer mehr Menschen nutzen das Internet über mobile Geräte. Im B2C ist die Desktopvariante vieler Websites nur noch im Ausnahmefall relevant. Für sie ist eine schnelle Website besonders wichtig, da mobile Datenverbindungen oft langsamer sind und wertvolles Datenvolumen ziehen.
- Erster Eindruck: Deine Website ist oft der erste Kontakt, den potenzielle Kund:innen mit deinem Unternehmen haben. Eine schnelle Website hinterlässt einen guten ersten Eindruck. Langsame Websites wirken hingegen unprofessionell und unseriös.
Wusstest du?
…dass eine durchschnittliche Website circa 4,6 Gramm CO₂ verbraucht? Je nachdem, wie viel Traffic du hast, ist die Rechnung schnell gemacht. Hast du beispielsweise circa 10.000 Views monatlich, kommst du im Jahr damit auf 552 Kilogramm CO₂. Das ist etwa so viel wie vier Autofahrten von Berlin nach München. Eine Website, die schnell lädt, spart viel Strom und somit auch viel CO₂. Erfahre in unserem Artikel “Nachhaltige Website” mehr zu dem Thema.
Welche Rolle die Core Web Vitals spielen
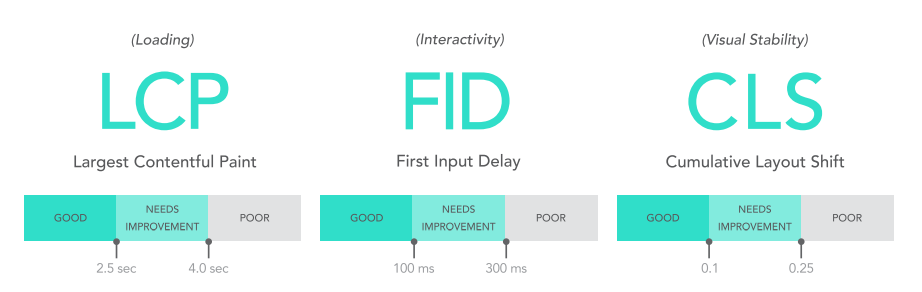
Die Core Web Vitals sind ein Set von Metriken, die Google eingeführt hat, um die Qualität des Nutzererlebnisses auf Websites zu messen. Sie ersetzen den vorher genutzten Pagespeed gewissermaßen. So sind auch die Core Web Vitals eine Metrik zur Bestimmung der Website Performance. Sie besteht aus LCP (Largest Contentful Paint), FID (First Input Delay) und CLS (Cumulative Layout Shift). Grob gesagt messen die Metriken, wie schnell der Hauptinhalt einer Seite lädt, wie schnell die Seite auf Nutzereingaben reagiert und wie stabil das Layout der Seite ist.
LCP misst die Zeit, die benötigt wird, um den größten Inhalt der Seite zu laden. Dies ist wichtig, da Besucher:innen oft frustriert sind, wenn der Hauptinhalt einer Seite lange lädt. Eine gute LCP Zeit liegt unter 2,5 Sekunden.
FID misst die Zeit von der ersten Nutzerinteraktion (zum Beispiel einem Klick oder einem Tastendruck) bis zur Reaktion der Seite. Eine schnelle FID ist entscheidend, um Nutzer:innen das Gefühl zu geben, dass sie die Kontrolle über die Website haben. Eine gute FID Zeit liegt unter 100 Millisekunden.
CLS misst die visuelle Stabilität der Seite. Wenn Elemente auf der Seite während des Ladens springen, kann dies für Besucher:innen frustrierend sein und dazu führen, dass sie versehentlich die falschen Elemente anklicken. Eine gute CLS Bewertung liegt unter 0,1.
Zusammenfassend messen diese Metriken also, wie schnell der Hauptinhalt einer Seite geladen wird, wie schnell die Seite auf Nutzereingaben reagiert und wie stabil das Layout der Seite ist. Eine gute Performance in diesen Metriken kann zu einem besseren Ranking in den Suchergebnissen führen. Daher ist es wichtig, die Core Web Vitals im Auge zu behalten und kontinuierlich daran zu arbeiten, sie zu verbessern.
Aber wie wichtig ist Website Performance tatsächlich?
Die Geschwindigkeit von Websites ist seit den Core Web Vitals in aller Munde. Zurecht, denn die Vorteile sind überzeugend. Doch gleichzeitig solltest du dich nicht in den Vorgaben verlieren. Eine Website kann immer schneller sein. Und zu einem bestimmten Zeitpunkt wächst der Aufwand, die Website Performance zu verbessern, unverhältnismäßig an.
Das soll nicht bedeuten, dass du keine Chance hast, die Core Web Vitals zu bestehen. Bei einer normalen Website sollte das kein Problem darstellen und ist auch ein wichtiges Ziel. Dennoch darfst du dich nicht verrennen. Prüfe am besten regelmäßig deinen Traffic, deine Rankings und die Website Performance deiner Wettbewerber, um die Wichtigkeit der Geschwindigkeit für dein Business individuell abschätzen zu können.
Eine Studie von Searchmetrics hat den Grad der Optimierung zahlreicher Websites untersucht und ist zu spannenden Ergebnissen gekommen:
- 85 Prozent der deutschlandweit untersuchten mobile Websites “bestehen” die Core Web Vitals nicht.
- Die Desktopversion der Websites fällt sogar in 97 Prozent der Fälle durch.
- In Großbritannien und den USA konnte die Studie einen Zusammenhang zwischen den Top 3 Ranking Positionen und der Website Performance feststellen.
Du siehst, es ist ein zweischneidiges Schwert: Auf der einen Seite stehen die klaren Vorteile einer schnellen Website für Nutzer:innen und für die Sichtbarkeit in den Suchmaschinen. Auf der anderen Seite stehen ganz viele andere Websites, die kaum gute Werte erzielen.
5 Tools für die Optimierung der Website Performance
Um die Performance deiner Website effektiv zu verbessern, benötigst du die richtigen Werkzeuge. Diese Tools helfen dir dabei, die aktuellen Leistungsdaten deiner Website zu ermitteln, Bereiche mit Verbesserungspotenzial zu identifizieren und die Auswirkungen deiner Optimierungsmaßnahmen zu messen. Im Folgenden stellen wir fünf leistungsstarke Tools vor, die dir dabei helfen, die Performance deiner Website zu analysieren und zu optimieren.
- Google PageSpeed Insights: Dieses Tool von Google analysiert die Performance deiner Website und gibt dir konkrete Tipps zur Verbesserung. Es bewertet sowohl die Desktop- als auch die mobile Performance und liefert detaillierte Berichte über Aspekte wie Ladezeit und Optimierungspotenzial.
- GTmetrix: GTmetrix bietet eine detaillierte Analyse der Ladezeiten deiner Website und zeigt dir, wo du Optimierungen vornehmen kannst. Es hat zahlreiche Funktionen, darunter Leistungsscores, Wasserfalldiagramme und Videoaufnahmen des Ladevorgangs.
- WebPageTest: Mit WebPageTest kannst du die Performance deiner Website je nach geografischem Standort und Endgerät testen. Dies ist besonders nützlich, um zu verstehen, wie Nutzer:innen aus verschiedenen Teilen der Welt deine Website erleben.
- Pingdom: Pingdom bietet neben der Performance Analyse auch ein Monitoring deiner Website an. Es überwacht die Verfügbarkeit deiner Website, sendet Alarme bei Ausfällen und liefert Insights zur Geschwindigkeit.
- Lighthouse: Lighthouse ist ein Open Source Tool von Google, das dir hilft, die Qualität deiner Webseiten zu verbessern. Es analysiert eine Vielzahl von Aspekten, darunter Performance, Zugänglichkeit und SEO (Suchmaschinenoptimierung).
Wichtige Maßnahmen zur Website Performance
Lass uns konkrete Schritte zur Verbesserung deiner Website Performance besprechen. Es gibt eine Vielzahl von Maßnahmen, die du ergreifen kannst, um die Geschwindigkeit und Effizienz deiner Website zu steigern. Im Folgenden stellen wir vier wichtige Maßnahmen vor, die einen erheblichen Einfluss auf die Performance deiner Website haben können.
- Bilder optimieren: Bilder sind oft die größten Dateien auf einer Website. Durch Komprimierung und das richtige Format kannst du ihre Größe reduzieren. Tools wie TinyPNG oder JPEGmini können dabei helfen, Bilder ohne sichtbaren Qualitätsverlust zu komprimieren. Außerdem solltest du das richtige Format wählen: WebP ist beispielsweise ein Format, das für besonders kleine Größen und hohe Auflösung steht. Es ist wie für Websites gemacht.
- Caching nutzen: Caching kann die Ladezeit deiner Website erheblich reduzieren. Durch Caching werden bestimmte Elemente deiner Website im Browser des Nutzers gespeichert, sodass sie bei wiederholten Besuchen nicht erneut laden müssen. Es gibt verschiedene Arten von Caching, darunter Browser Caching, Server Caching und Content Delivery Network (CDN) Caching.
- Code minimieren: Durch das Minimieren von HTML, CSS und JavaScript kannst du die Ladezeit deiner Website reduzieren. Du entfernst unnötige Zeichen aus dem Code, ohne die Funktionalität zu beeinträchtigen. Tools wie UglifyJS (für JavaScript) oder CSSNano (für CSS) können dabei helfen.
- Hosting verbessern: Ein gutes Hosting ist die Basis für eine schnelle Website. Achte auf ausreichend Speicherplatz und eine gute Anbindung. Ein dedizierter Server oder ein hochwertiges Shared Hosting kann die Performance deiner Website verbessern. Außerdem kann ein Content Delivery Network (CDN) dazu beitragen, die Ladezeiten für Nutzer:innen in verschiedenen geografischen Regionen zu verbessern.
- Verwendung von Content Delivery Networks (CDNs): CDNs sind Netzwerke von Servern, die über den Globus verteilt sind und dazu dienen, Inhalte effizient an Besucher:innen zu liefern, basierend auf ihrer geografischen Lage. Durch die Nutzung eines CDN kannst du die Latenz verringern und die Ladezeit der Website verbessern. CDNs sind besonders nützlich für Websites mit hohem Traffic und globaler Reichweite.
- Reduzierung von HTTP Anfragen: Jedes Mal, wenn ein Browser eine Datei von deinem Server anfordert, wird eine HTTP Anfrage erstellt. Je mehr Anfragen erstellt werden, desto länger dauert es, bis deine Website geladen ist. Du kannst die Anzahl der HTTP Anfragen reduzieren, indem du Techniken wie Dateizusammenführung, CSS Sprites und Inline-Images verwendest.
- Verwendung von Gzip-Komprimierung: Gzip ist eine Methode zur Komprimierung von Dateien für schnelleren Netzwerktransfer. Es kann die Größe der übertragenen Dateien erheblich reduzieren und somit die Ladezeit der Website verbessern. Die meisten Webserver und modernen Browser unterstützen Gzip, die Aktivierung ist in der Regel eine einfache Serverkonfiguration.
Fazit: Website Performance ist ein laufendes Projekt
Die Website Performance ist ein entscheidender Faktor für den Erfolg deiner Onlinepräsenz. Sie beeinflusst das Nutzererlebnis, das Suchmaschinenranking, die Conversion Rate und den ersten Eindruck, den du bei deinen Kund:innen hinterlässt. Mit den richtigen Tools und Maßnahmen kannst du deine Website Performance verbessern.
Denke daran: Die Arbeit an der Website Performance ist ein kontinuierlicher Prozess, kein abgeschlossenes Projekt. Auch deine Website steht nicht still, laufend kommen neue Funktionen und Inhalte hinzu. Deshalb solltest du die Geschwindigkeit ständig im Blick haben – aber auch beurteilen, wann Kosten / Nutzen in keinem sinnvollen Verhältnis mehr stehen.
Als SEO Agentur können wir dich dabei unterstützen, deine Website Performance zu optimieren und so den Erfolg deiner Onlinepräsenz zu steigern. Kontaktiere uns für ein unverbindliches Beratungsgespräch.
- About
- Letzte Beiträge

Marie ist Senior Projektmanagerin bei suxeedo. Als Content Marketing Expertin hilft sie Kunden in den verschiedenstens Branchen seit über sechs Jahren dabei, organische Reichweite zu generieren und Leads zu konvertieren.