10 Maßnahmen zur Pagespeed Optimierung
Table of contents
Was ist Pagespeed?
Die Ladegeschwindigkeit, auch Pagespeed genannt, ist die Zeit, die eine Website benötigt, bis sie ihre Inhalte vollständig geladen hat. Die Dauer des Ladevorgangs misst Google mit der Kennzahl Largest Contentful Paint (LCP). Diese Kennzahl ist eine der drei Kennzahlen bzw. Messwerte der Google Web Vitals, die Google zur Bewertung deiner Website heranzieht.
Warum ist eine schnelle Ladezeit wichtig?
Studien zeigen, dass viele User:innen die Website direkt wieder verlassen, wenn die Ladezeit länger als 2 Sekunden beträgt. Lädt die Seite also zu lange, kann das zum einen die Bounce Rate oder auch Absprungrate erhöhen. Zum anderen riskierst du mit einer zu langen Ladezeit eine schlechte User Experience und somit eine geringere Conversion Rate. Das wiederum hat einen schlechten Einfluss auf deinen Umsatz. Laut einer Umfrage geben sogar 80 Prozent der Befragten an, langsam ladende Seiten kein zweites Mal zu besuchen.
Eine gute, das heißt schnelle Ladezeit, hat im Umkehrschluss also einen positiven Effekt auf die Usability, die User Experience (UX) und die gesamte Customer Journey. Du sorgst für eine längere Verweildauer, eine geringere Absprungrate und eine Steigerung der Conversion Rate.
Doch das ist nur der Grund auf User:innen Seite. Der zweite Grund, warum eine schnelle Ladezeit so wichtig für deine Website ist, ist Google selbst. Zum einen erhält Google durch die schnelle Ladezeit und die verbesserte Benutzerfreundlichkeit und somit User Experience positive User Signale, zum anderen ist die Pagespeed ein wichtiger Rankingfaktor von Google. Dadurch ist die Optimierung der Pagespeed auch ein wichtiger Faktor der Suchmaschinenoptimierung (SEO=Search Engine Optimization) und sollte Teil der Onpage Optimierungsmaßnahmen sein.
Auch auf das Crawling hat eine langsam ladende Website einen negativen Einfluss. Die Website wird langsamer und nicht so intensiv gecrawlt. Das heißt: Deine Ladegeschwindigkeit hat außerdem einen Einfluss darauf, wie gut deine Website gecrawlt wird und wie aktuell deine Inhalte im Index sind.
PageSpeed messen
Um deine Ladezeit zu bewerten, Schwachstellen aufzudecken und anschließend Optimierungen vorzunehmen, gibt es Tools wie die PageSpeed Insights. Gib nur deine URL an und du bekommst alle Infos, die du zur Ladegeschwindigkeit brauchst. Das PageSpeed Insights Tool zeigt dir die Core Web Vitals Bewertung an. Dabei unterscheidet das Tool zwischen Desktop und Mobile. Die Core Web Vitals bestehen aus 3 Kennzahlen, die zur Bewertung herangezogen werden:
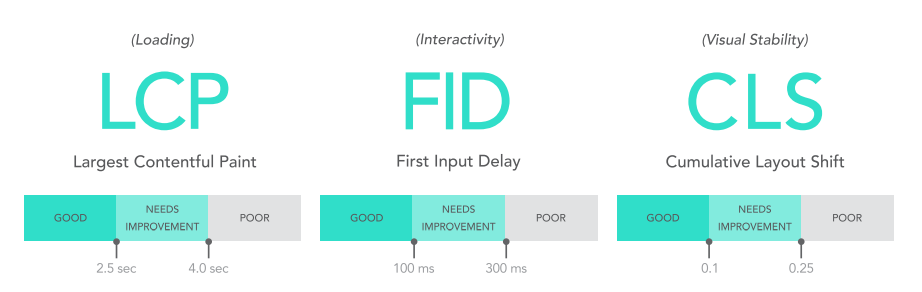
- LCP (Largest Contentful Paint): Misst die Ladezeit der Website vom Aufruf der URL bis zur vollständigen Darstellung der Website.
- FID (First Input Delay): Misst, wie schnell die User:innen mit deiner Website interagieren können bzw. misst die Zeit von der ersten Interaktion der Nutzer:innen mit der Website bis zur Reaktion des Browsers auf diese Interaktion.
- CLS (Cumulative Layout Shift): Misst, wie stabil deine Website während des Ladens ist. Das heißt, es wird gemessen, ob und wie stark sich die Inhalte und das Layout der Website beim Laden verschieben.

10 Maßnahmen zur Verbesserung deiner Ladegeschwindigkeit
Das Messen der Pagespeed gehört zu den wichtigsten Basics, um Onpage Maßnahmen effektiv abzuleiten. Nur so kannst du den Ist-Zustand deiner Website erkennen und einen Soll-Zustand festlegen. Mit Google Pagespeed Insights kannst du zu jeder Website einen Wert ermitteln. Dieser Wert befindet sich auf einer Skala von 0-100. Die Einteilung findet in “schlecht”, “neutral” und “gut” statt. Die Werte 0-64 sind “schlecht”, 65-84 steht für “neutral” und alles was darüber geht wird von Google als “gut” bewertet. Mit Hilfe dieser Werte kannst du nun Optimierungsmaßnahmen zur Verbesserung der Ladegeschwindigkeit ergreifen.
#1 http Request minimieren und CSS Dateien zusammenlegen
Wird die Website aufgerufen, muss für jede HTML-, CSS-, JavaScript oder Bilddatei ein eigener HTTP-Request an den Server gestellt werden. Das ist vor allem problematisch, wenn sehr viele Anfragen für eine Website benötigt werden, denn der Browser kann nur eine bestimmte Anzahl an Anfragen pro Domain gleichzeitig senden. Viele Anfragen gleichzeitig verlängern also die Ladezeit. Das Problem kann allerdings gelöst werden, indem mehrere Dateien eines Dateityps zusammengelegt werden zu einer Gesamtdatei.
Unter anderem die Schriftgröße, die Farben, aber auch andere Designelemente werden mit CSS festgelegt. Wird jedes Element im HTML Code mit einem eigenen CSS-Befehl hinterlegt, erfolgt für jedes einzelne Element eine neue Abfrage. Das heißt, für jedes Element, das bei einem Aufruf der Seite geladen wird, schickt der Browser ein HTTP-Request an den Server. Diese Dateien lassen sich zu einer einzelnen Datei zusammenfassen, wodurch du die HTTP-Request reduzierst.
#2 Browser Caching verwenden
Im Cache (=Zwischenspeicher) speichert der Browser die Ressourcen deiner Website ab. So müssen beim nächsten Besuch bzw. beim Abruf einer neuen URL deiner Website nicht alle Ressourcen erneut geladen werden – der Browser lädt die Seite direkt aus dem Cache. Auf diese Weise können Dateienanforderungen bzw. HTTP Request eingespart werden und du verbesserst die Ladegeschwindigkeit.
Achte jedoch darauf, dass der Server hin und wieder neu geladen wird. Nur so kannst du auch sicherstellen, dass den User:innen immer die aktuellste Version deiner Website im Browser angezeigt wird. Das Browser Caching lässt sich schnell über verschiedene Plugins aktivieren. Du kannst allerdings auch manuell das Browser Caching aktivieren, indem du htaccess durch bestimmte Codes ergänzt. So kann mit wenig Aufwand die Pagespeed für wiederkehrende Besucher:innen verbessert werden.
#3 Serverseitiges Caching nutzen
Auch auf dem Server können Dateien und Inhalte zwischengespeichert werden. Dabei speichert der Server die Daten der ersten Abfrage. Ruft der:die Nutzer:in die Seite erneut auf, kann der Browser auf diesen Cache zurückgreifen und muss die Seite nicht erneut abfragen. So können Ressourcen eingespart werden und die Ladegeschwindigkeit wird verbessert. Der Unterschied zwischen Browser-Caching und Server-Caching liegt darin, dass sich die gecachten Daten beim Server-Caching nicht auf dem Endgerät befinden, beim Browser-Caching allerdings schon.
Änderst oder bearbeitest du deine Website, musst du den Server-Cache löschen und neu aufbauen.
Das serverseitige Caching lässt sich in den Einstellungen der Webserver Software aktivieren. WordPress bietet verschiedene Plugins an, mit denen du das Caching einfacher durchführen kannst.
#4 Optimierung durch CDN
CDN (Content Delivery Network) ist vor allem dann sinnvoll, wenn dein Unternehmen global vertreten ist und deine User:innen auf der gesamten Welt verteilt sind. So kann die geographische Entfernung zwischen Server und Nutzer:innen sehr groß sein und dementsprechend die Verbindungszeiten länger. CDN ermöglicht es, die geografische Distanz zwischen Server und User:in zu verringern, indem Daten auf verschiedenen Servern an unterschiedlichen Standorten liegen. Deine Website wird kopiert und auf den verschiedenen Servern gespeichert. Bei einem Seitenaufruf wird der Server dann beansprucht, der am nächsten an den User:innen liegt, wodurch die Website wesentlich schneller lädt. Mit CDN kommt es so zu weniger Anfragen bzw. Requests an den eigenen Server, wodurch dieser weniger belastet wird. CDN funktionieren auch regional, auch hier kann die Ladezeit dank der kürzeren Übertragungswegen reduziert werden.
#5 Komprimierung aktivieren (GZip)
Dateien lassen sich besonders gut verarbeiten und versenden, wenn sie so klein wie möglich sind. Mit GZip kannst du die Dateien komprimieren und ihre Größe reduzieren. GZip ist auf einem Server aktiviert und ermöglicht dem Webserver, die Dateien komprimiert und verkleinert an den Browser zu übermitteln. Anschließend werden die komprimierten Dateien vom Browser dann entpackt. Diese Komprimierung hat einen erheblichen Einfluss auf die Ladezeit.
Da das Entpacken des Browsers der Dateien auch Ladezeit benötigt, solltest bereits komprimierte Dateien wie z.B. Bilder von der GZip Komprimierung ausschließen, um zusätzlichen Aufwand zu vermeiden.
#6 Bilder optimieren und komprimieren
Wie bereits erwähnt gilt: Je kleiner die Dateien, desto besser. Bilder gehören zu den größten Ressourcen, die eine Website laden muss. Für eine bessere Ladezeit lassen sich Bilder optimieren und in die bestmöglichen Dateigrößen abspeichern und verwenden.
Zum einen kannst du Bilder also komprimieren. Hier wird das Bild bei möglichst gleichbleibender Qualität komprimiert und du sparst so Dateigröße. Zum anderen kannst du Bilder direkt in der Bildabmessung abspeichern, in der du sie auch später verwenden willst. Die Maße der Bilder sollten dabei immer an der größten Darstellung des Bildschirms eurer Seite gemessen werden.
Außerdem wichtig für die Pagespeed Optimierung ist die Auswahl des richtigen Bildformats, durch die du Dateigröße einsparst. Hier solltest du anhand der Vor- und Nachteile der Bildformate abwägen, welches Bildformat sich wann am besten eignet. Denn je nach Anwendung bieten sich andere Bildformate an.
Durch das Komprimieren der Bilder wird meistens die Bildqualität nicht beeinträchtigt, es wird durch das Komprimieren nur die Dateigröße des Bildes minimiert.
Verwendung von WebP
Statt der typischen Bildformaten JPEG und PNG bieten sich vor allem die Bildformate WebP und AVIF an. WebP ist ein Bildformat, das von Google entwickelt wurde. Mit WebP kannst du deine Bilder noch besser komprimieren, ohne Bildqualität einbüßen zu müssen. Allerdings wird WebP nicht von allen Browsern unterstützt. Um trotzdem von der schnellen Ladezeit durch WebP Bilddateien profitieren zu können, kannst du Weichen in den Quellcode einbauen.
Lazy Loading
Kommen die User:innen auf deine Website, werden ihnen die meisten Bilder erst angezeigt, wenn sie auf der Seite runterscrollen. Diese Bilder, die die User:innen noch nicht sehen, müssen also noch gar nicht geladen werden. Hier kommt Lazy Loading ins Spiel. Der Server fordert mit Lazy Loading die Bilder erst an, wenn sie in dem sichtbaren Bereich sind und die User:innen sie benötigen. Die Bilder im sofort sichtbaren Bereich, also above the fold, laden sofort. Die Bilder darunter werden dann erst geladen, wenn sie in das Blickfeld der User:innen kommen. Das lohnt sich vor allem bei Seiten mit sehr vielen Bildern. Denn Bilder sind – wie bereits erwähnt – eine der größten Ressourcen, die eine Website laden muss. So kannst du Ressourcen sparen und die Pagespeed optimieren.
#7 JavaScript und CSS minimieren bzw. komprimieren
Nicht nur Bilder lassen sich komprimieren, auch JavaScript und CSS Dateien lassen sich minimieren. Die Dateien kannst du komprimieren, indem du deren Code verkürzt. Das gelingt durch:
- das Löschen sogenannter “Whitespaces”, darunter fallen Leerzeichen, Tabulatoren, Zeilenumbrüche
- das Entfernen von Kommentaren
- das Löschen von unnötigen Zeichen
Für das Komprimieren dieser Dateien gibt es verschiedene Skripte und Plugins. Zur Minifizierung kannst du zB die Programme YUI Compressor oder cssmin.js für CSS Dateien und Closure Compiler für JavaScript verwenden.
Arbeite mit zwei Versionen: Der minifizierten Datei und der nicht-minifizierten Ausgangsdatei. Die zweite Version kannst du als Grundlage zur weiteren Arbeit verwenden. Das ist wichtig, da die minifizierte Datei durch das Entfernen der Whitespaces, Kommentaren und unnötigen Zeichen kaum noch lesbar ist.
#8 JavaScript und CSS Rendering optimieren
Neben dem Reduzieren von CSS, JavaScript und HTML Elementen, ist es außerdem wichtig, JavaScript, CSS und HTML Dateien richtig im Quelltext zu positionieren. Nur so kannst du sicherstellen, dass das Rendering (=der Seitenaufbau) nicht blockiert wird. Kommt es zu einer Blockade, führt das dazu, dass Dateien nicht richtig laden. Das verlängert die Ladezeit und stört die User Experience.
Mit der Optimierung des Rendering Path kannst du das Anzeigen des above the fold beschleunigen, indem die Dateien für den sichtbaren Bereich bevorzugt geladen werden. Das gelingt, indem die Dateien direkt im Head der Seite geladen werden. Andere Dateien können an das Ende des Quelltextes verschoben oder asynchron geladen werden.
#9 Webfonts optimal laden
Einige Webfonts sind bei den meisten Endgeräten bereits vorinstalliert, andere nicht. Ist eine Schrift bereits installiert, muss sie nicht erst geladen werden beim Besuch der User:innen deiner Website. Ist das der Fall, ist keine Datenübertragung nötig und das zahlt positiv in deine Ladegeschwindigkeit ein.
Mit Google Fonts hat Google eine Liste mit verschiedenen Schriftfamilien erstellt, die zur freien Vewendung angeboten werden: https://fonts.google.com/
#10 301 Weiterleitungen reduzieren
Vor allem nach einem Website Relaunch sind 301-Weiterleitung sinnvoll. Durch das umleiten nicht mehr benötigter URLs auf neue URLs kann Duplicate Content vermieden werden. Jedoch beansprucht jede Weiterleitung Ladezeit, da diese immer einen neuen HTTP-Request und -Response beansprucht. Mehrere 301-Redirects können also die Ladezeit unnötig und deutlich erhöhen. Doch nicht nur für deine Ladezeit sind mehrfache Weiterleitungen schlecht, bei mehr als 3 Weiterleitungen steigt der Google bot aus, was sich negativ auf das Crawling auswirkt. Hier gilt also: Prüfe, ob eine Weiterleitung nötig ist und reduziere diese.
Fazit
Wie du siehst, gibt es viele Maßnahmen, die zur Optimierung deiner Pagespeed beitragen. Einige dieser Maßnahmen tragen nicht nur zu einer besseren Ladegeschwindigkeit bei, sondern haben außerdem einen positiven Effekt auf die Nachhaltigkeit deiner Website. Wie das zusammenhängt, kannst du in unserem Artikel “Der Weg zur nachhaltigen Website: So geht’s!” nachlesen.
So zahlst du nicht nur in deine Suchmaschinenoptimierung ein, hast einen positiven Einfluss auf die User Experience und Conversion Rate und verringerst die Bounce Rate, du verbesserst außerdem den ökologischen Fußabdruck deiner Website.
Du brauchst Hilfe bei der Optimierung deiner Website? Als SEO Agentur helfen wir dir gerne. Melde dich einfach bei uns!


