Core Web Vitals
Die Core Web Vitals sind ein wichtiger Faktor bei der Bemessung der User Experience auf einer Website. Google nutzt sie als elementaren Key Performance Indicator (KPI) für die Bewertung einer Website Performance. Laut Google sind die Core Web Vitals seit Juni 2021 sogar ein offizieller Rankingfaktor.
Die Basics: Was sind Core Web Vitals und Page Experience?
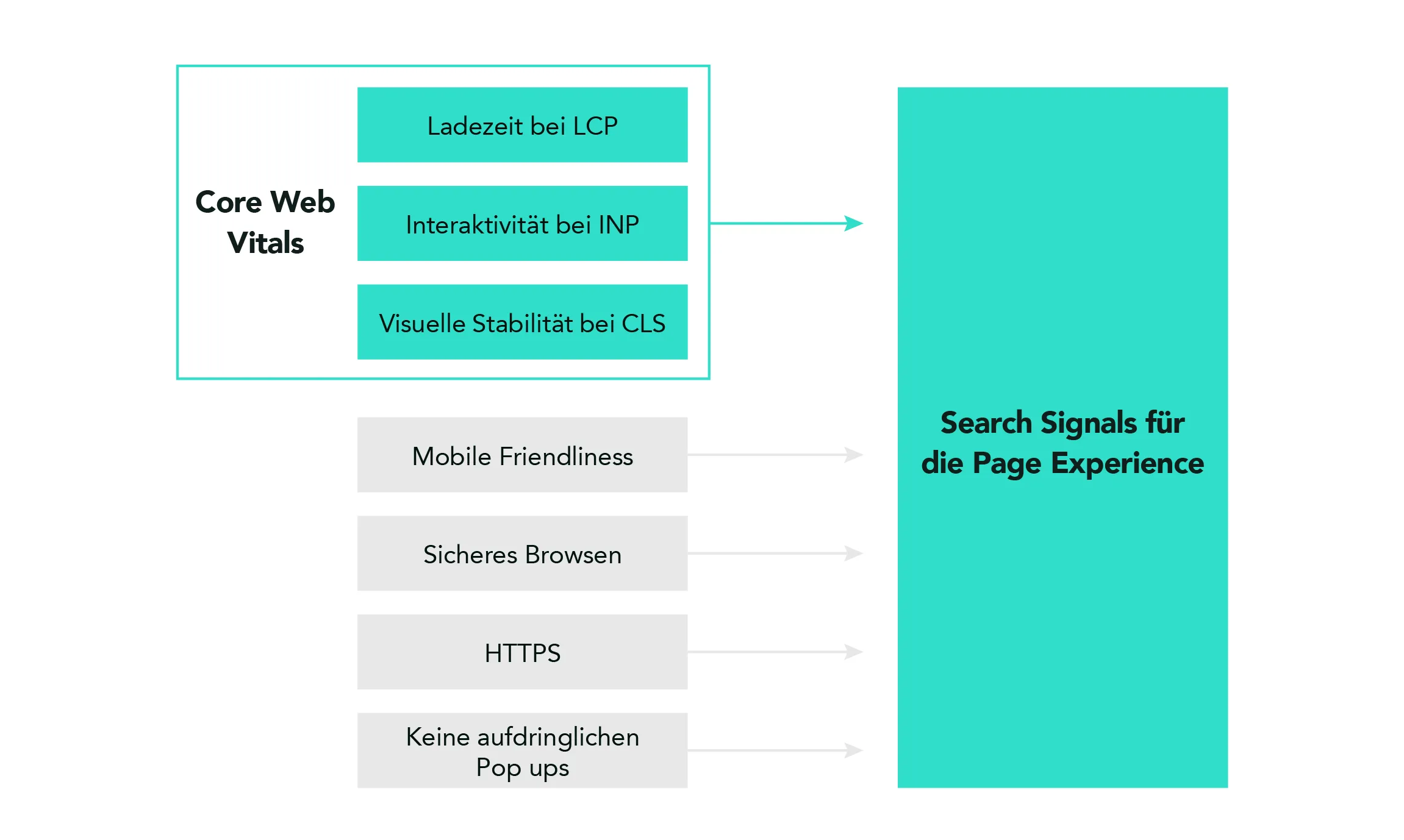
Bereits 2020 stellte Google die Core Web Vitals vor, mit deren Hilfe eine Bewertung der User Experience auf Websites einfacher werden sollte. Mit einer Reihe von anderen Maßnahmen wie z. B. Mobile Friendliness oder HTTPS gehören die Web Vitals seit 2021 schließlich offiziell zu den Rankingfaktoren. Diese Entwicklung geht auch einher mit dem Einfluss von User Signals auf Rankings von Websites, wodurch eine gewisse Verbindung zwischen den Web Vitals und den Signalen entsteht.
Da sie sich zu großen Teilen auf die Erfahrungen von User:innen mit einer Website beziehen, bezeichnet Google sie als „Page Experience.“ Das Ziel, die Core Web Vitals als Rankingfaktor zu etablieren, war die Verbesserung der Usability auf Websites. Dadurch werden andere Faktoren wie bspw. die Keyworddichte etwas abgeschwächt und wiederum andere Websites belohnt, die eine starke User- und insgesamt eine angenehme Content Experience bieten. Damit haben die Core Web Vitals inzwischen einen starken Einfluss auf die Suchmaschinenoptimierung.
Die Core Web Vitals bestanden lange aus folgenden drei elementaren Faktoren:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Anfang 2024 kam mit Interaction to Next Paint (INP) ein neuer Faktor hinzu, der den First Input Delay als eine der drei zentralen Größen der Core Web Vitals abgelöst hat.
Neben diesen Metriken gibt es aber noch eine ganze Reihe anderer Parameter, die in die Erfassung der Page Experience einfließen. Dazu gehören unter anderem:
- Mobile Friendliness
- Sicheres Browsen
- HTTPS
- Vermeidung von störenden Pop ups
Gemeinsam zahlen sie auf die Page Experience ein, wobei die Core Web Vitals den größten Einfluss auf das Ranking haben.
Die Core Web Vitals im Detail: Was machen sie?
Nachdem es lange so war, dass Google und andere Suchmaschinen Websites und deren Inhalte zu großen Teilen anhand einfacher bzw. einfach manipulierbarer Merkmale wie z. B. Keywords (Stichwort Keyword Stuffing) nach ihrem Rankingpotenzial bewertete, beschloss der Marktführer, neue Metriken zur stärkeren Differenzierung von Websites einzuführen. Die von Google selbst so bezeichnete Page Experience ist allerdings ein eher abstraktes Konstrukt, das auf den ersten Blick nur subjektiv bewertbar erscheint. Hier kommen die Core Web Vitals ins Spiel: Sie verleihen der Page Experience etwas mehr Struktur und machen sie messbar. Wie LCP, INP, CLS und lange Zeit auch FID das schaffen, zeigen wir dir jetzt.
Largest Contentful Paint
LCP misst aus Perspektive der User:innen, wie lange eine Website braucht, um den Hauptcontent zu laden. Das bezieht sich zum Beispiel auf das größte Element, das sich im sofort sichtbaren Bereich, also „above the Fold“, befindet. Gemeint sind hier aber nicht nur bildliche Inhalte, sondern auch Texte und Schriftarten. Bevor die LCP als eine der hauptsächlichen Metriken der Core Web Vitals galt, war der First Contentful Paint (FCP) hier das Maß der Dinge. Google verlagerte allerdings seinen Fokus: Statt das erste Erscheinen von Content überhaupt (FCP) als Maßstab zu nehmen, ging Google zur Messung des Hauptcontents (LCP) über, weil das jene Inhalte sind, die User:innen zuerst sehen.
Beim LCP wird die Zeit zwischen der Anforderung einer Website bis zum Erscheinen des Hauptcontents in Sekunden gemessen. Nachfolgende Bewertungen gibt Google für Largest Contentful Paint aus:
Interaction to Next Paint
INP misst die Reaktionsfähigkeit einer Website auf Nutzerinteraktionen über die gesamte Lebensdauer der Seite hinweg. Erfasst wird die Zeit, die zwischen einer Nutzeraktion (z.B. Klick oder Tastenanschlag) und dem Moment vergeht, in dem der Browser den nächsten visuellen Frame anzeigt. Im Gegensatz zum First Input Delay (FID), der nur die Zeit bis zur ersten Reaktion misst, berücksichtigt INP alle Interaktionen und meldet die längste Verzögerung. Ein niedriger INP-Wert (≤ 200 ms) bedeutet, dass die Seite konstant schnell reagiert, was eine positive User Experience fördert.
Wie einfach ein guter FID Score zu erreichen ist, hängt auch von der Art der Inhalte auf der Seite ab. So ist es beispielsweise für Blogs oder Nachrichtenportale relativ einfach, niedrige Werte für den FID zu erzielen. Der erste registrierte Input ist hier meist ein Scrollen, das in der Regel relativ schnell erfolgt. Anders ist es hingegen auf Landingpages, zum Beispiel für Anmeldungen oder Produkte, die nicht viel Raum zum Scrollen bieten. Der erste Input ist hier oftmals ein Klick (Hinzufügen zum Warenkorb, in ein Textfeld, Login ins Nutzerkonto usw.), was in der Regel etwas länger dauert als die Registrierung eines Scrollens.
Cumulative Layout Shift
Neben den zeitlichen Aspekten (LCP und FID) der Page Experience zielt mit CLS auch eine Metrik auf die visuelle Stabilität einer Website ab. Konkret misst Google hier, wie gut es einer Website gelingt, Ladevorgänge im Hintergrund zu starten, ohne dass sich diese auf die Content Experience auswirken. In der Praxis ist es so, dass komplexe Websites mit vielen verschiedenen Typen von Inhalten diese asynchron, also im Hintergrund, laden. Das verkürzt zwar die Ladezeiten für User:innen auf der einen Seite, kann allerdings auch zu „sprunghaftem“ Content führen. Naturgemäß sind solche Inhalte für eine angenehme User Experience kontraproduktiv und werden von Google auch so bewertet.
Konkret setzt Google für CLS die Häufigkeit von verschobenen Inhalten ins Verhältnis dazu, wie weit sie verschoben wurden. Nachfolgende Bewertungen gibt Google für Cumulative Layout Shift aus:
First Input Delay
FID misst den Zeitraum, der vergeht, bis die Website auf die erste Interaktion von User:innen reagiert. Dies kann beispielsweise ein Klick oder ein Scrollen sein. Die Zeitspanne wird vom Zeitpunkt des ersten Interaktionsversuchs bis zur sichtbaren Bestätigung durch den Browser gemessen. Diese Metrik zeigte bislang auf, wie schnell Websites auf den ersten Input reagieren und galt als wichtiger Indikator für die Nutzerfreundlichkeit, da lange Ladezeiten eine schlechte User Experience bedeuten.
Da FID jedoch nur die erste Interaktion misst, kann es sein, dass die Reaktionszeit bei späteren Aktionen nicht berücksichtigt wird. Daher wurde er Anfang 2024 durch die umfassendere Metrik Interaction to Next Paint (INP) abgelöst, die eine präzisere Bewertung der gesamten Reaktionszeit einer Seite erlaubt.
Wie einfach ein guter FID-Score zu erreichen war, hing stark von der Art der Inhalte auf der Seite ab. Für Blogs oder Nachrichtenportale war es relativ leicht, niedrige Werte zu erzielen, da die erste registrierte Aktion häufig ein Scrollen war. Auf Landingpages oder Shop-Seiten war es hingegen schwieriger, da der erste Input oft ein Klick in ein Formularfeld oder auf ein interaktives Element war.
Core Web Vitals messen mit Google Tools
Für die Messung der Core Web Vitals gibt es grundsätzlich zwei unterschiedliche Ansätze:
Auf der einen Seite kannst du mit Labordaten (sogenannte lab data) arbeiten. Ihr Name kommt nicht von ungefähr: Hier werden die Core Web Vitals unter kontrollierten Umständen gemessen. Das hat den Vorteil, dass die Daten bei gleichen Vorzeichen (Gerät, CPU und Internetgeschwindigkeit) reproduzierbar sind.
Labor Daten sind besonders gut im Kontext des Debuggings und der kontinuierlichen Verbesserung einer Website geeignet. Da sie unter immer gleichen Umständen erhoben werden, kannst du so die Werte gut vergleichen sowie eventuelle Fort- oder Rückschritte schnell erkennen. Gerade im Hinblick auf die Optimierung von LCP und INP (entsprechend auch lange von FID) sind das ideale Voraussetzungen.
Auf der anderen Seite können Felddaten (sogenannte field data) für die Messung herangezogen werden. Im Gegensatz zu Labordaten kommen die Felddaten von echten Nutzer:innen, sind also unter natürlicheren Umständen erhoben. Sie haben den Vorteil, dass sie die User Experience realitätsgetreu abbilden. Google kommt in diesem Fall relativ einfach an die Daten, da sie über automatische Messungen mit Google Chrome erhoben werden. Die Daten der Nutzer:innen werden dabei allerdings anonymisiert und zufällig erhoben.
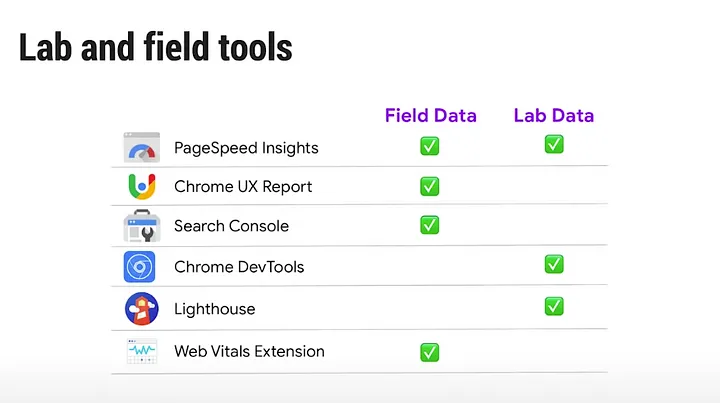
Apropos Google: Die Suchmaschine selbst stellt einige Tools bereit, mit deren Hilfe du sowohl Labor- als auch Felddaten erheben kannst. Hier eine kleine Übersicht:

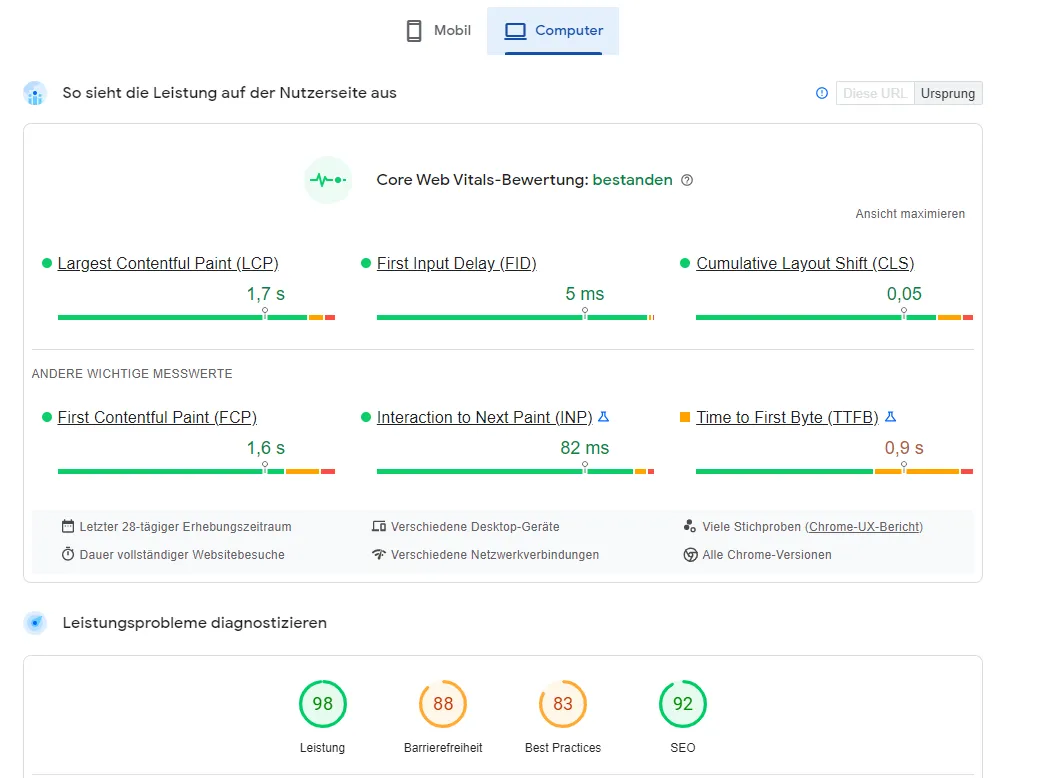
- PageSpeed Insights: Ein gleichermaßen einfachen wie auch extrem nützliches Google Tool, das alle Nutzer:innen einfach bedienen können. Dort kannst du jede beliebige URL eingeben und dafür detaillierte Werte für LCP, INP und CLS sowie viele weitere Parameter bekommen. Hinzu kommt, dass dort Werte sowohl für Desktop als auch für Mobile Version ausgegeben werden. In Zeiten von Mobilefriendliness als Einflussfaktor auf die Page Experience ist das nicht zu unterschätzen. Das kostenlose Tool zeigt dir auch auf, was du konkret auf der Website verbessern kannst, um die Core Web Vitals zu stärken.

- CrUX: Der Chrome UX Report liefert Felddaten aus dem Chrome User Experience Bericht und ist über eine Schnittstelle in PageSpeed Insights erreichbar. Der UX Report listet die Werte für die Core Web Vitals detailliert auf. Die Krux an der Sache: Für den Zugriff auf den Report musst du diesen für deine Website freischalten.
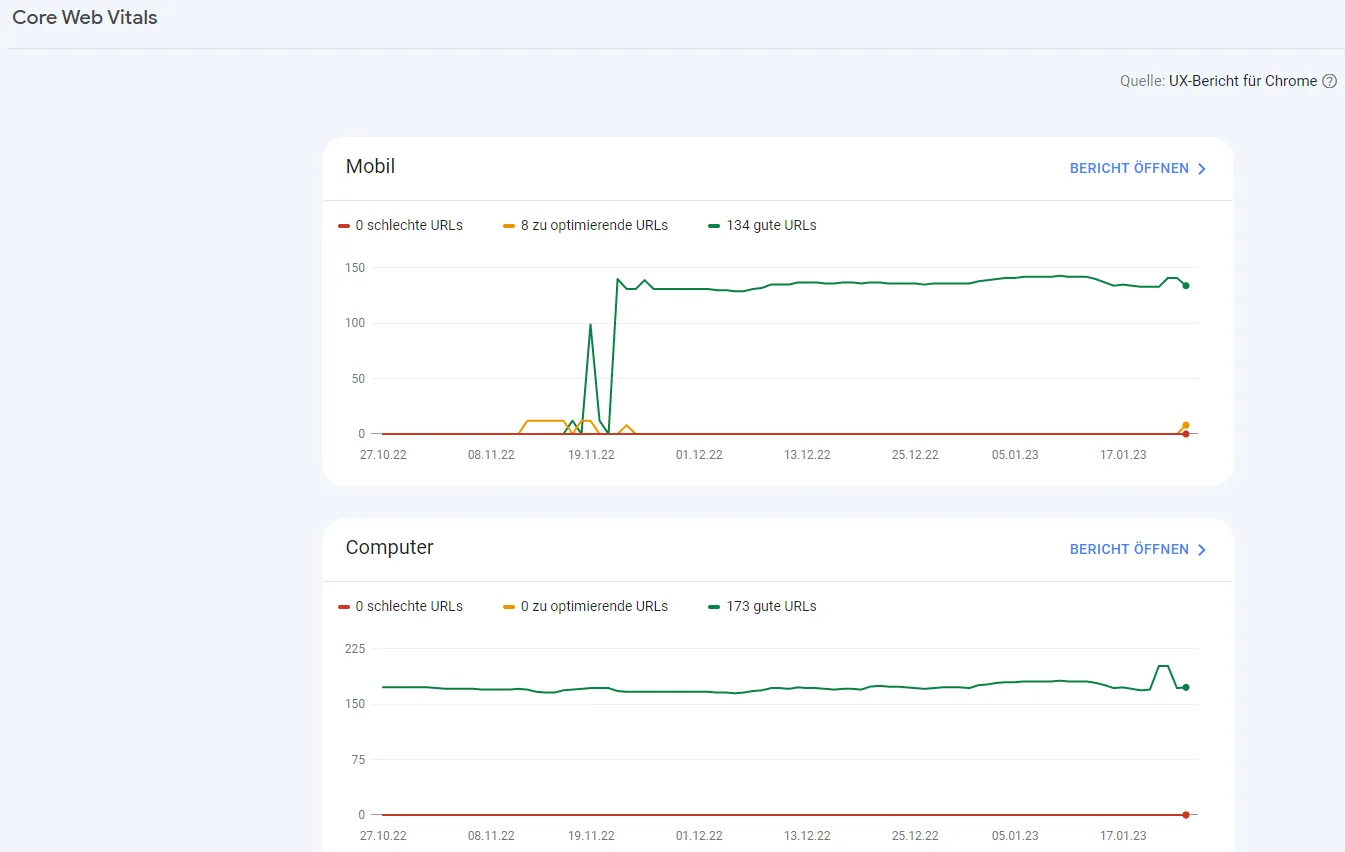
- Search Console: Alle Websitebetreiber:innen haben Zugriff auf die Google Search Console, sofern sie sie freigeschaltet haben. Auch hier werden die Daten für LCP, INP und CLS sowohl für Desktop als auch für mobile dargestellt. Über die Search Console kannst du zudem historische Werte für die Parameter ablesen, sodass du die gesamte Entwicklung auf einen Blick hast.

-
- Chrome DevTools: Hierbei handelt es sich um Entwicklertools, die im Chrome Browser von Google eingebaut sind. Sie geben detaillierte Labordaten über die Ladezeiten deiner Website und, was währenddessen überhaupt geladen wird, aus.
- Lighthouse: Dieses Open Source Werkzeug, das über die DevTools erreichbar ist, liefert dir detaillierte Labordaten, die du zur Verbesserung der Qualität deiner Website nutzen kannst. So bekommst du unter anderem einen Überblick über die Performance der Core Web Vitals im Zeitverlauf.
- Web Vitals Add-on: Ein praktisches Tool für alle, die sofort im Browser sehen wollen, wie es um die Core Web Vitals der Website bestellt ist. Das Add-on ist für verschiedene Browser (also nicht nur für Google Chrome) verfügbar und liefert Labordaten für aktuell im jeweiligen Browser aufgerufene Websites.
- Vitals Leaderboard: Mit diesem Tool kannst du die Core Web Vitals deiner Website mit denen von Wettbewerber:innen vergleichen. Der Haken dabei: Die jeweiligen Websites müssen den Chrome UX Report für ihre Seite freigeschaltet haben.
Core Web Vitals optimieren, um den Rankingfaktor zu hebeln
Bei der alltäglichen Arbeit mit den Core Web Vitals kann es immer mal vorkommen, dass Raum für Optimierungen gegeben ist. Der Vorteil in so einer Situation: Nahezu jedes Tool zeigt dir direkt an, WAS du konkret verbessern kannst, um LCP, INP und CLS zu optimieren.
Google selbst liefert ein kleines Manifest, in dem typische Optimierungshebel für sämtliche Metriken der Vitals dargestellt sind. Wir zeigen dir für Largest Contentful Paint, Interaction to Next Paint und Cumulative Layout Shift jeweils die häufigsten Verbesserungspotenziale:
LCP
- Antwortzeit der Server reduzieren: Brauchen die Server zu lange, um zu antworten, liegt das entweder daran, dass sie nicht up to date sind oder standorttechnisch zu weit von einzelnen Nutzer:innen sind (wenn sich die Server z. B. im Ausland befinden). Kontrolliere ggf. auch statische Inhalte wie das CSS (Cascading Style Sheets), JavaScript (JS) oder Bilder darauf, ob sie mit den richtigen Angaben zum Caching geliefert werden. Auch die Möglichkeit, HTML Seiten zu cachen sollte gegeben sein und kann zu verbessertem LCP führen.
- JavaScript und CSS im Rendering blockieren: Alle JS- und CSS Elemente, die nicht unmittelbar für den Seitenaufbau elementar sind, sollten so spät wie möglich geladen werden. Falls möglich, solltest du diese am Fuße der Seite einbauen. Falls es nicht möglich ist, kannst du die Dateigröße von JS- und CSS Elemtenten alternativ auch mithilfe des Minifyings reduzieren.
- Ressourcen Ladezeit verkürzen: Um statische Inhalte wie CSS, JS oder Bilder schneller laden zu lassen, kannst du CDN Server nutzen. Diese Content Delivery Networks sind geografisch verteilte Server, die miteinander verbunden sind und Nutzer:innen gecachte Inhalte von einem Standort in ihrer Nähe ausliefern, damit diese schneller geladen werden.
INP
- JavaScript-Tasks reduzieren: Alle Tasks sollten unter 50 Millisekunden bleiben, um Interaktionen nicht zu blockieren.
- Code Splitting verwenden: Teile große Dateien in kleinere Module auf, um unnötige Verzögerungen zu vermeiden.
- Callbacks schnell abschließen: Interaktions-Callbacks sollten möglichst kurz gehalten und in kleine Aufgaben zerlegt werden.
- Rendering-Prioritäten setzen: Visuelle Updates, die direktes Feedback benötigen, sollten bevorzugt verarbeitet werden.
- Eingabeverzögerungen minimieren: Asynchrone Ladeprozesse effizient strukturieren, um wichtige Aufgaben nicht zu verzögern.
CLS
- visuelle Elemente mit Größenangaben ausweisen: Elementen wie Bilder oder Videos kannst du Angaben zu deren Dimensionen hinzufügen.
- Dynamische Inhalte Above the Fold vermeiden: Spielst du Inhalte, die zu viele Ladekapazitäten verbrauchen, direkt im oberen Bereich der Seite aus, kann es schnell passieren, dass sich diese verschieben. Statische Inhalte sind deshalb an dieser Stelle effektiver.
Wenn du diese Optimierungshebel auf deiner Website umlegst, kannst du schnell und nachhaltig nicht nur die Core Web Vitals, sondern auch ihr Potenzial als Rankingfaktor stärken.