Usability
Usability bezeichnet die Benutzer-Freundlichkeit von Systemen, Produkten oder Diensten. Dazu zählen Webseiten und deren Inhalte, welche für den User leicht zugänglich präsentiert werden müssen und leicht zu navigieren sein sollten. Dies bedeutet für den User eine angenehme Nutzer-Erfahrung. Bei bedürfnisorientierten Webseiten steht der inhaltliche Mehrwert immer im Vordergrund. Kommerzielle Botschaften werden bestenfalls subtil integriert. Dagegen wirken Inhalte mit werbenden Charakter aufdringlich und werden vom User eher gemieden als tatsächlich konsumiert. Hinzu kommt die visuelle und strukturelle Aufbereitung der Inhalte sowie die ergonomische Bedienbarkeit der Seite, um dem Rezipienten mit seinem Bedürfnis entgegenzukommen und zufrieden zu stellen.
Die Informationsarchitektur bestimmt übergeordnet die User Experience, welche maßgebend die Usability auf ästhetischer und emotionaler Ebene prägt. Wenn eine Seite nachvollziehbar und übersichtlich strukturiert ist sowie ästhetisch nah beim Selbstempfinden der Zielgruppe ist, fällt es dem User einfach, durch die angebotenen Inhalte zu navigieren und gezielt Lösungen für sein Bedürfnis zu erhalten. Dies trägt zu einer angenehmen, ergonomischen Nutzung der Webseite bei.
Usability Ziele und Funktion
Die zentralen Bedürfnisse der Zielgruppe sind maßgebend für die Usability. Psychografische wie auch demografische Merkmale der Zielgruppe sind neben allgemeingültigen Prinzipien der Gestaltung und Wahrnehmung Grundlage für die Konzeption der inhaltlichen Strategie einerseits, wie auch der Informationsarchitektur andererseits.
- Informationsarchitektur: Der strukturelle Aufbau einer Webseite soll es den Usern so einfach wie möglich machen, die gewünschten Informationen zu finden, zu erfassen und zu verstehen. Gleichzeitig soll die Informationsarchitektur dem User die Interaktion mit dem Inhalt so einfach wie möglich machen und seine Aufmerksamkeit durch die Seite leiten. Durch Kategorien, Menüs und Verzeichnisse werden Informationen so strukturiert und organisiert, dass der User leicht durch die Seite navigieren kann. Das Struktur-Konzept der Informationsarchitektur wird erst durch das Web-Design sichtbar, zunächst anhand von Organigrammen und Wireframes skizziert und schließlich programmiert.
Die User Experience baut auf dem Profil der Zielgruppe und der inhaltlichen Strategie auf. Im Anschluss werden Wire-Frames erstellt und der Conversion Pfad konzipiert, welcher im Einklang mit der Informationsarchitektur ist und die User Experience unterstützt.
- User Experience: Die User Experience (UX) beschreibt die Wirkungen, welche eine Webseite und deren Benutzung auf den User hat. Der User Experience geht die Informationsarchitektur und das Web-Design voraus, um den User emotional anzusprechen und ein positives Imagebuilding voranzutreiben. So soll die Seite einen vertrauenswürdigen Eindruck erwecken, Spaß bei der Nutzung machen sowie eine attraktives Bild vermitteln, um zur Interaktion einzuladen. Die User Experience zielt somit einerseits auf eine einfache, praktische Nutzung, andererseits auf bleibende, positive Eindrücke, welcher der Nutzer aus der Interaktion mitnimmt.
Schließlich werden die Konzepte in der Web-Entwicklung und der grafischen Gestaltung von Templates umgesetzt. Zur Prüfung und Optimierung finden in der Regel Usability Tests statt, bevor die Webseite gelauncht wird.
- Usability Testing: Um die tatsächliche Usability einer Webseite bewerten und optimieren zu können, müssen sogenannte Usability Tests vorgenommen werden. Hierzu wird das Verhalten einzelner Testpersonen aus der jeweiligen Zielgruppe in der Interaktion mit der entsprechenden Webseite beobachtet und dokumentiert. Daraus lassen sich Schwachstellen erkennen und Stellschrauben für die Optimierung identifizieren. Ebenso wird oftmals auch Eye Tracking angewandt, um herauszufinden, welche Bereiche sich der User mit welcher Intensität und in welcher Reihenfolge anschaut.
Um eine Webseite Zielgruppen-relevant zu konzipieren und zu gestalten, findet zuvor ein User Research und eine Zielgruppenanalyse statt, um den potentiellen Kunden auf der psychografischen und demografischen Ebene zu verstehen und herauszuarbeiten, über welche Maßnahmen die Zielgruppe am effektivsten angesprochen werden kann. Die Ergebnisse werden in einer Buyer Persona zusammengefasst – einem Kunden-Archetypus, welcher stellvertretend für die Zielgruppe alle wesentlichen, realitätsnahen Merkmale vereint, die für ein effektives Marketing relevant sind.
Usability Beispiel

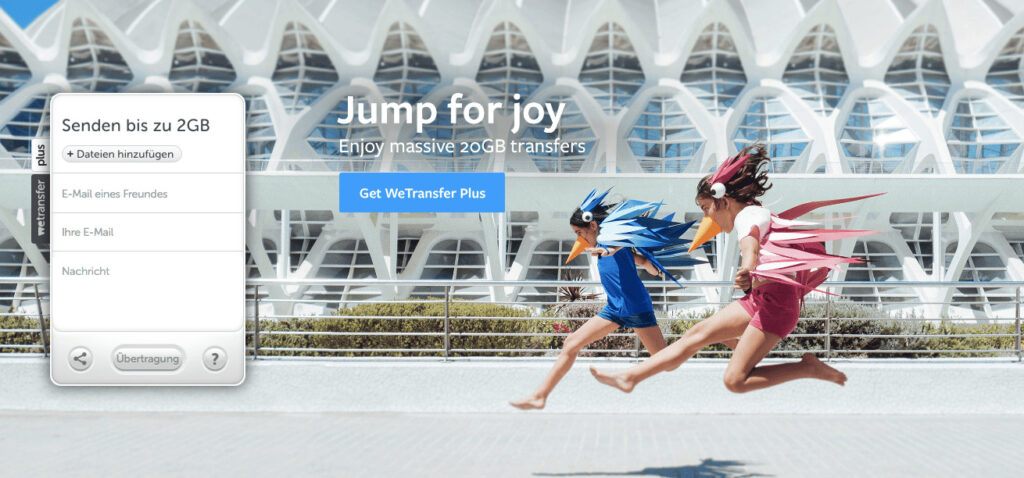
Die Webseite von Wetransfer ist reduziert und an die Bedürfnisse der Zielgruppe angepasst: Der User möchte schnell hohe Datenvolumen über das Internet verschicken – ein Bedürfnis, welches für die Masse eher die Ausnahme bildet. Daher wird auch nicht vom User gefordert, einen Account zu erstellen. Stattdessen findet er eine minimalistisch reduzierte Webseite mit einem kleinen Bedienungsfeld mit dem zentralen USP als Headline: “Senden bis zu 2GB”. Der User muss maximal 2 Felder ausfüllen, eine Datei hochladen und den Senden-Button drücken. Der klare Fokus auf die Funktion und die Unverbindlichkeit kommen dem Bedürfnis der Zielgruppe maximal entgegen.
Content Usability: Rezeption von Inhalten vereinfachen
Die Aufmerksamkeitsspanne der Leser im digitalen Raum ist noch geringer als bei Print-Produkten. Daher müssen die Regeln für eine Nutzer-freundliche Aufbereitung von Inhalten besonders stark berücksichtigt werden. Die Sätze müssen kurz, klar und prägnant sein. Der Leser muss zu jeder Zeit und an jeder Stelle des Textes wissen, warum er den Text liest und wo für ihn der Mehrwert liegt. Werbung behindert das Nutzererlebnis und bricht das Vertrauen des Lesers in die Intention des Autors.
Damit der User den Text schnell erfassen und seinen Mehrwert erkennen kann, müssen grundlegende Faktoren bei der Content Creation berücksichtigt werden:
- Eine klare Textstruktur
- Zwischenüberschriften
- Aufzählungen
- Den Informationsgehalt Pyramiden-förmig aufschlüsseln: Von der inhaltlichen Essenz am Anfang zu den Details am Schluss
- Verständliche Sprache
- Keine Schachtelsätze
- Illustrative Geschichten und Beispiele verwenden, um den Mehrwert greifbar darzustellen
Damit der Sinn und Zweck des Textes für den Leser klar erkennbar ist, muss jeder Absatz ein nachvollziehbaren und informativen Mehrwert bieten. Generische Sätze und Füllwörter machen einen Text schwer verständlich und gefährden die Aufmerksamkeit des Rezipienten. Stattdessen muss der Leser schnell in den Inhalt und seinen Mehrwert einsteigen können. Der Nutzen des Textes muss auf den ersten Blick erkennbar sein.
Erfolgsmessung für die Usability-Optimierung
Um Anhaltspunkt zu erhalten, ob die Usability der Webseite gut ist und an welcher Stelle die Usability verbessert werden kann, muss eine umfassende Evaluation der Content Performance auf einer Seite stattfinden. Dazu werden die Key Performance Indicators (KPIs) der User-, der Traffic- und der Umsatz-relevanten Faktoren definiert. So muss der Webseiten-Betreiber die Rezeption und die Interaktion der User mit den Inhalten messen und bewerten, um an geeigneter Stelle die Inhalte anzupassen. Zudem muss er den Traffic bewerten und beobachten, wie sich der Traffic auf der Webseite verhält. Schließlich werden alle Inhalte im Verhältnis zum monetären Outcome betrachtet, um den ROI der eingesetzten Maßnahmen zu evaluieren.